¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
techbiz
Antonio Jesús Rodríguez Calvente 24/01/2019 Cargando comentarios…
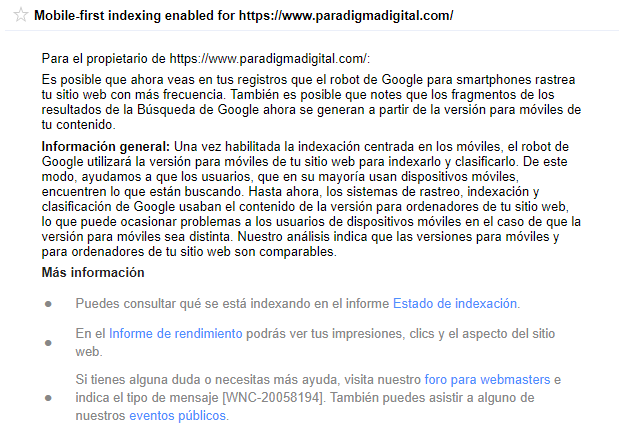
Si eres webmaster o administrador de páginas webs, es posible que durante las últimos meses hayas recibido un mail o un aviso en Search Console indicando que tu web forma parte del Mobile-First Index como el siguiente:

En nuestro caso, recibimos el aviso a finales de septiembre, pero si no has recibido la notificación, hay varias opciones para comprobar si tu web ha sido incluida en el índice de móviles. Por ejemplo, puedes analizar los logs de servidor y analizar si la mayoría de peticiones provienen de Googlebot Smartphone.
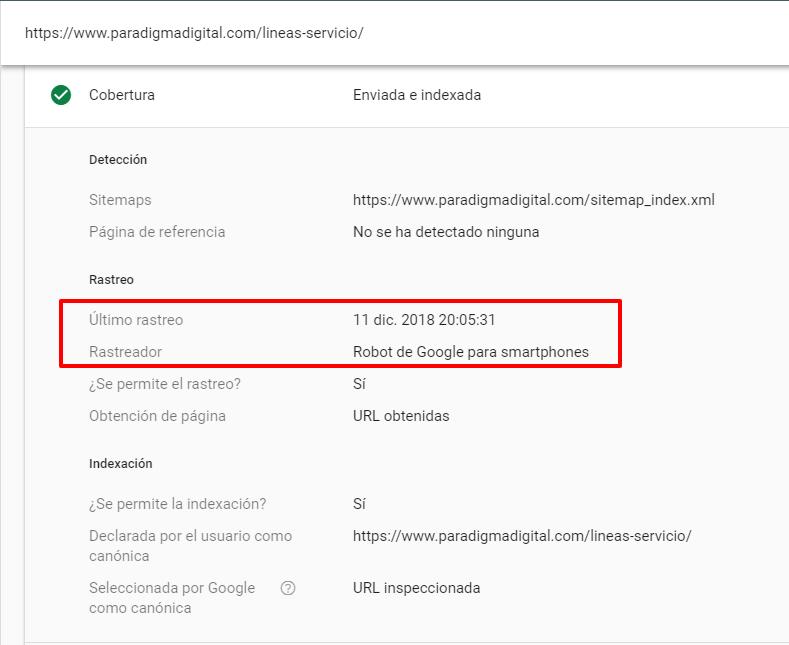
Otra manera alternativa, si no tienes acceso a los logs de servidor, es emplear el inspector de URL de Search Console donde encontrarás la fecha de último rastreo y el bot que ha rastreado la web.

El Mobile-First Indexing significa que Google tendrá en cuenta la versión para móviles de la web a la hora de mostrar una web en los resultados de búsqueda, prevaleciendo esta sobre la versión de ordenador.
Esta prevalencia comienza desde el momento que se incluya la web en el mobile Index, hasta entonces utilizará la versión de escritorio en rankings, aunque será menos competitiva a la hora de mostrar fragmentos de datos enriquecidos, como carrusel de noticias, tarjetas de recetas o resultado cero.
En caso de no disponer de una web para móviles, se seguirá empleando la versión de escritorio, por lo que disponer de una versión AMP puede ser una buena estrategia. En este post os damos los primeros pasos con páginas AMP.
Del aviso de anterior podemos extraer las siguientes claves:
Los cuatro apartados anteriores nos marca la hoja de ruta a seguir para que nuestro sitio sea lo más amigable para Google posible. Para ello debemos de tener en cuenta los siguientes puntos.
Hasta ahora, Google tomaba la versión de escritorio a la hora de rastrear, indexar y posicionar una web, por lo que mantener optimizada esta versión era clave para obtener los mejores resultados posibles en el buscador.
Sin embargo, con este cambio, prima la versión para móviles sobre la de escritorio, por lo que en caso de no disponer de un diseño responsive que adapta la web a dispositivos móviles, debemos asegurarnos que los bots pueden acceder e interpretar de manera correcta nuestros contenidos.
Básicamente, debemos garantizar que nuestra web cumple los puntos clave del rastreo e indexabilidad que detallamos en este post sobre el funcionamiento de Google.
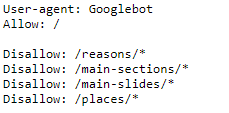
Para que Googlebot Mobile pueda acceder a nuestra web debemos revisar nuestro archivo Robots.txt y no bloquear el acceso a la web (tampoco a los recursos de esta) al robot y especificar reglas para todos los bots.

El ejemplo anterior únicamente incluye indicaciones de rastreo para Googlebot, bot de la versión de escritorio, por lo que Googlebot Mobile podría llegar a indexar el contenido bloqueado mediante Disallow.
El marcado de datos estructurados ayuda a los bots a comprender mejor el contenido de una web, además de ser la base para obtener resultados enriquecidos en los diferentes tipos de resultados que actualmente ofrecen Google (“Do”, “Know”, “Websites” y “Visit in person”, os dejamos un enlace de un post de Iñaki Huerta donde explica estos conceptos aquí).
Al igual que en el caso anterior, si no dispones de una web responsive, debes asegurarte de incluir correctamente el marcado de datos estructurados en la versión para dispositivos móviles.
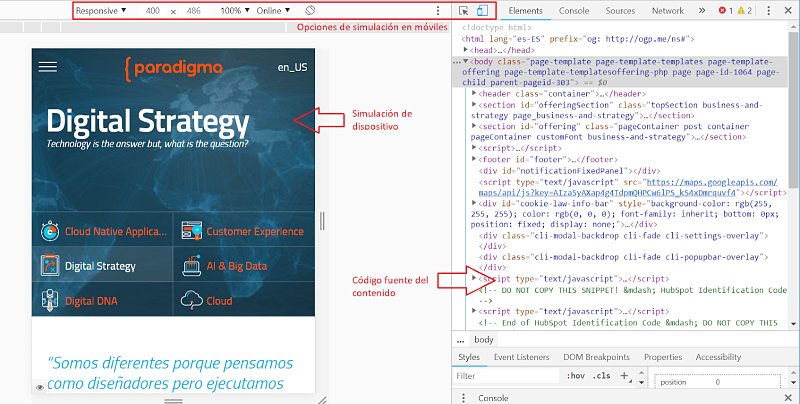
A la hora de realizar esta comprobación debemos comparar el marcado de la versión de escritorio con la versión Mobile. Podemos extraer el marcado de la herramienta de prueba de datos estructurados de Google y realizar la comparación con:

El último punto del mail nos indica que en caso de disponer de contenidos diferentes entre la versión de ordenadores y la web para móviles nos generará problemas, ya que desde ahora el bot pondrá el foco sobre el contenido que esté presente en la web para móviles.
Este punto es muy importante a la hora de evitar ocultar u omitir bloques de contenido en la web buscando soluciones de usabilidad, ya que esto afectará a la calidad y relevancia del contenido y sobre todo a los rankings y visitas orgánicas que reciban nuestros contenidos.
El uso de acordeones o tags son una buena solución tanto para la usabilidad, como para Google (si son accesibles por estos). Además de ofrecer unos contenidos de texto accesibles y similares entre las versiones de ordenador y móvil, es recomendable dar contexto a nuestras imágenes mediante el uso de textos alternativos, ya que al igual que respecto al texto, Google tomará las imágenes desde la versión mobile.
El índice para dispositivos móviles es el presente del posicionamiento orgánico, por lo que es vital que nuestros sitios estén adaptados a versiones móviles. En este post tienes una serie de consejos sobre los que profundizaremos en siguientes publicaciones.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.