¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Bas Bravo 27/11/2023 Cargando comentarios…
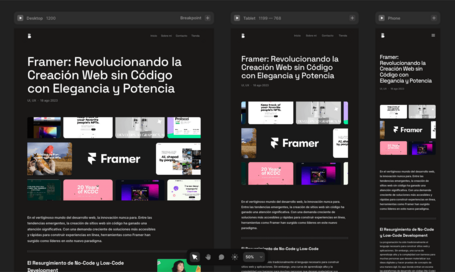
En el vertiginoso mundo del desarrollo web, la innovación nunca para. Entre las tendencias emergentes, la creación de sitios web sin código ha ganado una atención significativa. Con una demanda creciente de soluciones más accesibles y rápidas para construir experiencias en línea, herramientas como Framer han surgido como líderes en este nuevo paradigma
La programación ha sido tradicionalmente el lenguaje necesario para construir sitios web y aplicaciones. Sin embargo, una curva de aprendizaje alta y la complejidad son barreras para muchas personas que desean materializar sus ideas digitales y hacer pruebas de concepto de una manera ágil. Es aquí donde entran en escena las plataformas de desarrollo sin código (no-code) y de bajo código (low-code) que permiten a individuos y equipos crear aplicaciones y sitios web funcionalmente ricos utilizando interfaces visuales y componentes predefinidos.
Recientemente, he migrado mi sitio web personal a una de estas plataformas, Framer. Aprovecho esta experiencia para contarte un poco más sobre el no-code y mis tiras y aflojas con Framer.
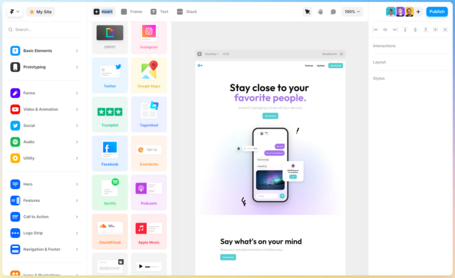
Si por algo destaca Framer es por ofrecer una experiencia que combina la simplicidad de las herramientas de no-code con la flexibilidad y potencia de las herramientas de desarrollo. No se limita a una serie de plantillas y configuraciones predefinidas, Framer permite a los usuarios crear diseños completamente personalizados y detallados. El resultado, experiencias verdaderamente únicas.
Framer no restringe la creatividad. Los usuarios pueden diseñar desde cero, definiendo cada detalle de su sitio web para que se adapte perfectamente a su visión. Los componentes de diseño personalizables y las animaciones permiten crear experiencias ricas y atractivas.

Otra de las ventajas de diseñar en Framer es su concepto al estilo Figma. Casi sin quererlo, diseñas pensando en responsive y de un vistazo ves cómo se comportan todos los componentes a distintas resoluciones.
Y si esto no fuera suficiente, cuentan con un potente plugin para importar tu diseño desde Figma. Hay que seguir ciertas reglas, pero es muy potente.
Framer ofrece una amplia gama de componentes interactivos que van más allá de las interfaces estáticas. Los usuarios pueden agregar botones, formularios, carruseles y más, con interacciones integradas que hacen que la experiencia sea dinámica y atractiva para los visitantes del sitio web.

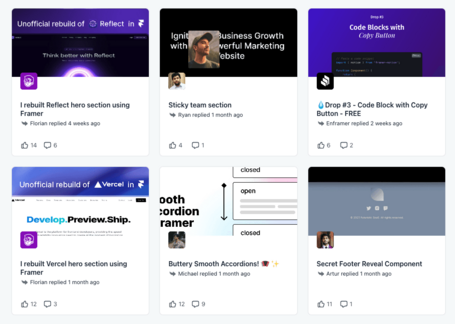
Además, se han sacado de la manga una funcionalidad superútil, a la que llaman REMIX con la que puedes explorar componentes de la comunidad y con un copia/pega añadirlos a tus proyectos y adaptarlos si quieres.
Como no podría ser de otra forma, Framer permite la integración de datos y servicios externos mediante plugins. Esto significa que los usuarios pueden incorporar contenido en tiempo real y funcionalidades avanzadas sin necesidad de programar. Puedes integrar cosas como Mailchimp, Typeform, YouTube… en cuestión de minutos.

Y para los desarrolladores existen formas de hacer integraciones más complejas con código basado en React. Aquí te explican cómo.
Framer no solo es una herramienta para crear sitios web finales. Por su parecido con Figma (salvando las distancias) también destaca en la fase de prototipado. Los diseñadores pueden simular flujos de usuario, probar interacciones y validar conceptos antes de pasar a la etapa de desarrollo completo. Y lo bueno es que una vez validados, ya está todo listo para publicarse. Puedes pasar del prototipo al producto a la velocidad del ⚡🤯.
Framer facilita la colaboración entre diseñadores y otros miembros del equipo. Esto es algo que echamos de menos en Webflow, pero aquí los proyectos pueden compartirse y revisarse en tiempo real, lo que mejora la eficiencia y garantiza que todos estén en la misma página.
Framer permite realizar cambios y actualizaciones de manera rápida y sencilla, lo que facilita el mantenimiento continuo de los sitios web creados. Además, ofrece un control de versiones, así que si algo se rompe con un botón vuelves al estado anterior.
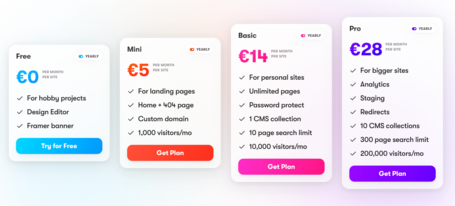
Dentro del mundo del no-code sobre todo si quieres arrancar algo muy sencillo es de lo más asequible.
Cuidado con el plan Mini, es muy goloso, pero solo te permiten una página. Está pensada para landings.

Aunque Framer se creó enfocado a ser una herramienta de diseño y prototipado, se ha vuelto cada vez más consciente de la importancia del rendimiento y el SEO en el desarrollo web. Ofrece una increíble velocidad de carga y visibilidad en los motores de búsqueda. Como dicen ellos, utilizan todos los trucos de libro para hacer que todo funcione de manera predeterminada.
Tienen una plataforma propia para aprender todo lo necesario, llamada Framer University,y cuentan con mucho material formativo Youtube.
Como en todas las cosas no todo es tan fácil. Al usarlo a veces te das cuenta de que tienes que repetir muchas veces configuraciones un poco tediosas. Por ejemplo, el posicionamiento de los elementos de diseño se ven constantemente afectados cuando implementas otros elementos y hay que ser cuidadosos a la hora de añadirlos.
Además, necesitarás conocimientos de desarrollo web para exprimirlo al máximo y sacarle partido. Cosas como el posicionamiento absolute, relative, sticky o cómo funciona un flex (ellos le llaman stack), un grid, etc.
También es verdad que estos conocimientos se van adquiriendo sobre la marcha a fuerza de prueba y error, así que yo no me preocuparía mucho por ello. Solo hay que ser algo tenaz y en poco tiempo los dominas. Sin duda nada que ver si tuvieras que aprender HTML, CSS y JavaScript desde 0.
El CMS integrado es suficiente para muchos casos, pero un poco limitado si lo comparamos a otros actores como Webflow o Bubble
A medida que Framer sigue evolucionando, es probable que veamos aún más características y funcionalidades avanzadas que amplíen sus capacidades. La convergencia de la creatividad visual y la potencia de desarrollo puede llevar a la creación de sitios web y aplicaciones que antes eran inimaginables sin un equipo de desarrollo completo.
En resumen, Framer está ganando mucho terreno. Junto con Webflow es una de las alternativas más prometedoras. Esta plataforma está empoderando a diseñadores, creadores y emprendedores para que den vida a sus ideas en línea con elegancia y eficiencia. Con su enfoque en la personalización y la potencia, Framer está demostrando que el futuro de la creación web sin código es brillante y emocionante.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Estamos comprometidos.
Tecnología, personas e impacto positivo.
Cuéntanos qué te parece.