¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jaime Fernández Pérez 24/03/2022 Cargando comentarios…
El No-Code está en boca de todos, y Webflow es una de las plataformas que lideran este movimiento. Hoy quiero contarte mi experiencia con Webflow para que conozcas qué es, veas cómo se usa, y sepas en qué tipo de proyectos encaja y en cuáles no, sacando a la luz sus pros y contras respecto a otras plataformas existentes.
Este es el primero de dos artículos. Hoy haré una introducción a lo que es Webflow. Y en la segunda parte contaré cómo ha sido mi experiencia usándolo durante estos meses, en qué casos aplica, en cuáles no, y cómo te recomiendo usarlo.
Webflow es una herramienta que nos facilita el desarrollo de sitios web de una forma completamente visual, sin necesidad de escribir código.
Con Webflow puedes crear las páginas de tu web, conectarlo con su gestor de contenidos (CMS), y publicar los cambios en sus servidores con un simple click en muy pocos segundos.
Ya conocemos desde hace muchos años plataformas que hacían esto mismo, pero lo que diferencia a Webflow, y la convierte en la ganadora de su nicho, es la potencia de creación que da a sus usuarios y la gran calidad del código generado, con el que no tendrás problemas ni con los motores de búsqueda, ni con la accesibilidad.

Podemos dividir Webflow en cuatro grandes zonas:
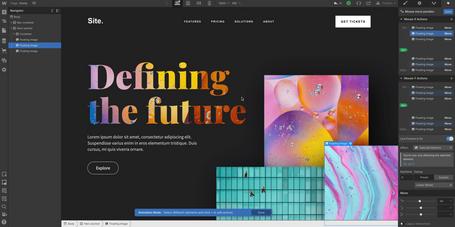
El Designer es la joya de la corona de Webflow, es la herramienta visual con la que podrás crear cada una de las páginas. Hacerlo será tan sencillo como ir soltando elementos y establecer sus propiedades.
A pesar de componer las páginas de una forma tan intuitiva y visual, el poder que tendremos en nuestras manos es gigante, ya que podremos definir prácticamente cualquier propiedad CSS, con el mismo grado de control, pero sin necesidad de escribir ni una línea de código.
El código generado (HTML, CSS y JS) cumple con las mejoras prácticas, por lo que no tendrás problemas con los motores de búsqueda, y tiene una ayuda visual para detectar y ayudar a solucionar todos los problemas de accesibilidad.
Desde el panel izquierdo podremos seleccionar o crear páginas, y añadir, ordenar o eliminar los elementos de cada una de estas páginas.
La zona central es donde podremos ver cómo va quedando cada una de nuestras páginas de una forma totalmente fiel al que será el resultado final una vez publicada la web.
En el panel derecho podemos definir cada una de las propiedades del elemento seleccionado. Toda propiedad CSS que quisieras añadir está ahí representada de forma visual.
Y en la parte superior podremos seleccionar en qué tamaño de pantalla queremos previsualizar el diseño. La forma en la que se hace la sobreescritura de propiedades según los tamaños de pantalla me parece brillante.
Te dejo aquí el vídeo con la explicación del Designer en menos de 3 minutos hecha por la gente que más sabe de estos, ellos mismos.
Con el Designer podremos crear todas las páginas que queramos, pero estas serán estáticas hasta que las vinculamos con elementos de nuestro gestor de contenido.
El CMS es otra herramienta visual con la que poder crear tablas, que ellos llaman colecciones, y los registros con los que alimentar nuestra web.
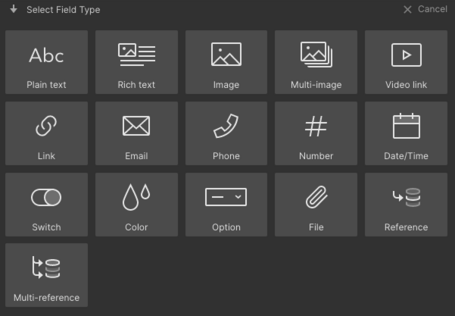
Cuando creamos una colección podemos partir de algunos modelos prediseñados con los casos más típicos, artículos de un blog, autores, productos, eventos, recetas, … o podremos empezar desde cero.
En cada una de estas colecciones diremos que elementos queremos tener, y de qué tipo necesitamos que sea cada uno.

Una vez creada la colección tendremos que volver al Designer, donde diremos en que partes de la web queremos mostrar estos datos.
Como en el caso anterior también te dejo el vídeo de Webflow explicando este gestor de contenido.
Webflow también dispone de forma integrada de la opción de convertir tu web en una tienda online.
El gran punto fuerte de Webflow en este aspecto respecto a su competencia es la libertad de diseño que te da, sin tenerte que atar a los templates disponibles.
Y para efectuar los pagos te permite integrarte con sistemas de pago tan populares como Stripe, Apple Pay, Paypal, o Google Pay.
Con tan sólo dos clicks puedes publicar los cambios en el dominio que tú quieres. El proceso tarda escasos diez segundos, y te olvidas de configuraciones de servidor, subida de ficheros, velocidad de carga si tuvieras muchas visitas...
Y previo a esta publicación, te recomendamos que le eches un ojo al panel de Audit, donde te avisará de todos los aspectos que debes de mejorar para que tu web cumpla con todos los requisitos de accesibilidad.
Aquí te cuentan sus principales características.
Una de las cosas que más me cautivó de Webflow es la calidad de sus vídeos formativos, ya te he ido enlazando por aquí algunos de ellos. Tienen un canal de YouTube donde están colgados pequeños vídeos muy didácticos, cortos y hasta con humor en los que explican cada uno de los aspectos de esta plataforma.
Es cierto que en los vídeos se ve todo muy fácil y bonito, pero te recomiendo que cuanto antes pongas en práctica los diferentes conceptos que nos explican, ya que cuando empiezas a hacerlo tú mismo, cuesta. Es un programa genial, pero necesitas práctica para dominarlo.
Si vienes del desarrollo tradicional te explotará un poco la cabeza por la necesidad de cambiar algunos patrones de creación, y si no tienes conceptos previos de diseño y maquetación, pues necesitarás aprender algunas cosas extra.
¿Quieres conocer qué cosas me han gustado más y cuáles menos después de unos meses de uso? Estas son mis primeras impresiones tras unos meses de trabajo con esta herramienta: las cosas que me han gustado más y las que menos después de unos meses de uso, mi opinión detallada sobre en qué casos te recomiendo usar Webflow y en cuáles creo que es una mala idea, y la forma en la que te recomiendo usar Webflow para que seas rápido como un rayo.
Y tú… ¿Ya has usado webflow? ¿Cuál es tu opinión? ¿Prefieres alguna otra forma para crear tus webs? No te cortes, que estoy deseando conocer tus impresiones. ¡Déjanos un comentario!
Además, si quieres seguir profundizando en el tema en este webinar contamos mas sobre no-code y, en concreto, Webflow:
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.


Cuéntanos qué te parece.