¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jose Ignacio Herranz 04/12/2014 Cargando comentarios…
Soy un firme defensor de que los productos digitales deben ser lo más simples posible. Nos planteamos en demasiadas ocasiones qué funcionalidades se deben añadir a un producto, cuando lo que realmente se necesitaría es quitar funcionalidades que no aportan valor y que hacen que las interfaces sean más confusas. Pero recientemente he encontrado dos ejemplos que demuestran que esta tendencia de simplificar las interfaces puede ser contraproducente si la llevas al extremo, y más si la combinas con la idea que tienen Apple y Google de aplicar a todo un diseño plano.

Una de las principales ventajas que se anunciaban en la nueva versión de OSX Yosemite era la mejora en la velocidad de Safari, así que decidí darle una oportunidad. Está muy bien, pero hay un punto en el que vi un retroceso con respecto a Chrome, un punto que parece una tontería pero que es importante, y es que Safari no tiene favicons.
Los usuarios de Internet, medios y avanzados, solemos navegar por Internet con varias pestañas abiertas, sobre todo si utilizas aplicaciones online que tienes siempre abiertas como Gmail, Evernote, etc.
Con varias pestañas abiertas es muy útil el favicon para identificar de un primer vistazo que hay en cada pestaña, en lugar de ver una lista de pestañas todas iguales donde tienes que pararte a leer el título para identificarlas.
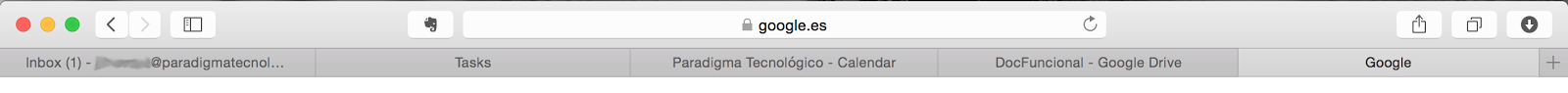
Ejemplo de pestañas en Safari, con un diseño simple y elegante, prescindiendo de los favicons:

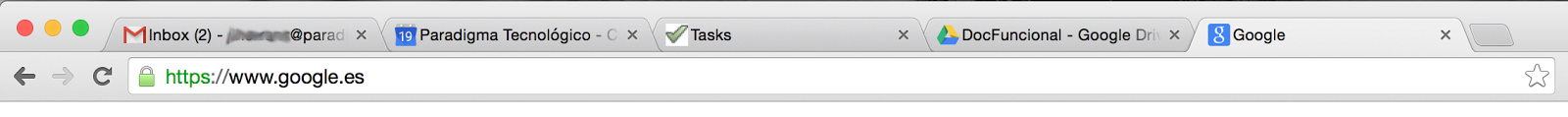
Ejemplo con las mismas pestañas abiertas en Chrome, claramente más funcional gracias a los favicons:

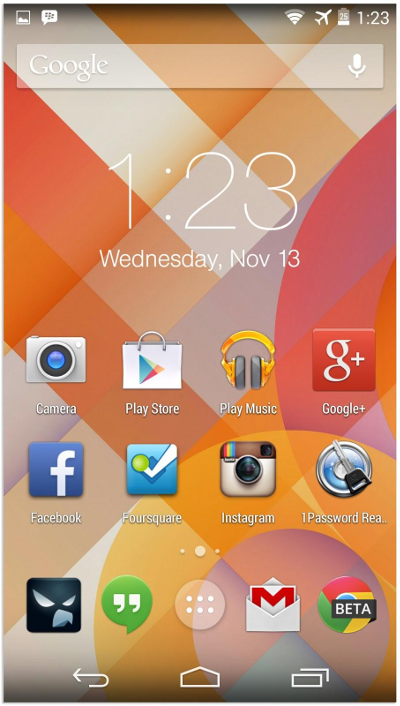
Otro ejemplo perfecto ha llegado esta semana con la llegada a los Nexus 4 de la nueva versión del sistema operativo Android, en la que han vuelto a cambiar el diseño sin aparente mejora. Me resulta especialmente llamativos los iconos al estilo Play Station que han utilizado para las acciones principales de navegación.
Iconos de la versión anterior (KitKat):

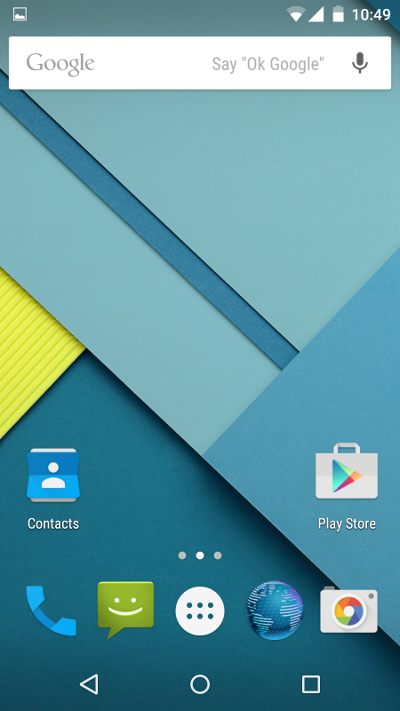
Iconos de la nueva versión Lollipop:

Ahora son bastante más simples, pero a la vez es complicado identificar que un círculo significa “home" y que un cuadrado significa “aplicaciones en ejecución”. Claramente los iconos de la versión anterior eran más funcionales.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Estamos comprometidos.
Tecnología, personas e impacto positivo.
Cuéntanos qué te parece.