¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
José Ignacio Acedo 16/09/2020 Cargando comentarios…
Estábamos viviendo un boom de los asistentes de voz cuando el coronavirus ha irrumpido en nuestras vidas. Y, seguramente, esta nueva normalidad que empezamos a vivir tras la pandemia está incrementando su uso, multiplicando las aplicaciones de voz debido al distanciamiento social y posibles rebrotes o futuros confinamientos.

Hasta ahora, hemos pulsado un botón para llamar a un ascensor, para abrir la puerta de un servicio público o para sacar un café de la máquina de la oficina. ¿Has contado alguna vez cuántos botones pulsas a lo largo del día?, ¿cuántas puertas abres?... y, lo realmente relevante, ¿seguirá siendo así a partir de ahora o todo cambiará?
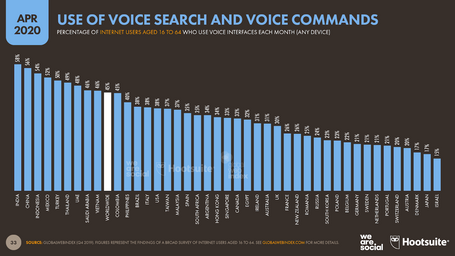
La realidad siempre supera a la ficción. Es posible que en unos meses o años comiencen a ser comunes esas escenas de ciencia ficción en las que le decimos al ascensor el piso al que queremos ir o pedir un café a la máquina de la oficina igual que se lo pedimos a un camarero. Al fin y al cabo, la voz es la interfaz más natural de las personas y casi la mitad de nosotros ya utilizamos los comandos y búsquedas por voz en todo el mundo.

Quizás ya estás pensando en las nuevas utilidades o aplicaciones que puede tener tu voz. Y podrías empezar tu proyecto como cualquier otro proyecto digital, pero llegarás al punto en que te hagas una serie de preguntas: ¿cómo se diseña una interfaz de voz?, ¿cómo se diseña lo invisible?...
Como en todo proyecto digital donde participamos los diseñadores UX y/o Estrategia, hay que tener en cuenta y hacer ciertas dinámicas para definir y tener claro nuestros usuarios objetivos.
Sin embargo, es bueno añadir una dinámica y tener presente que también debemos diseñar la personalidad de nuestro asistente, como vimos en este post, y, por supuesto, necesitamos aterrizar y elegir aquellos casos de uso a los que queremos aproximarnos.
No me paro demasiado en este punto, pues a excepción de esa dinámica de “personas” para la parte del bot, no cambia respecto a las dinámicas o talleres a los que estamos acostumbrados.
Una vez sabemos (más o menos) lo que vamos a abordar, estamos acostumbrados a coger lápiz y papel y empezar a dibujar wireframes con todas las ideas y datos que hemos recopilado con el objetivo de empezar a probar y validar cuanto antes si es lo que los stakeholders quieren y si es lo que los usuarios necesitan. Pero un momento, hemos pasado algo importante por alto... ¿y si no hay pantallas?
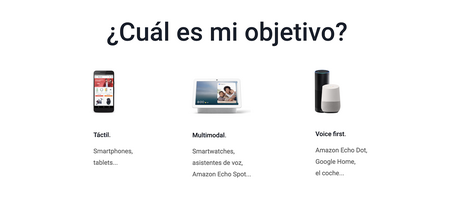
Dependiendo del tipo de dispositivo para el que vamos a diseñar, puede ser que nos encontremos con dispositivos multimodal en los que podamos apoyarnos en pantalla pero con limitaciones o dispositivos tipo voice-first como los altavoces inteligentes donde no hay pantallas en absoluto.

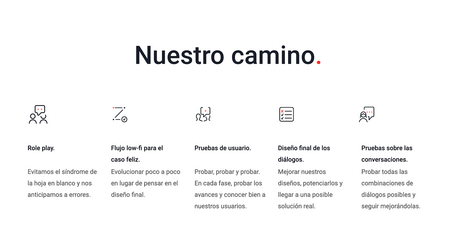
Sí, para estos casos donde diseñamos para la voz, nos toca hablar mucho, e incluso... ¡jugar! Efectivamente, una muy buena forma de enfrentarse al miedo del lienzo en blanco es empezar a practicar mediante un role play donde nos alternamos imaginando conversaciones bot-humano con otra persona, teniendo en cuenta nuestros usuarios objetivo y la personalidad del bot.
Y así es como estos juegos nos harán pensar en cómo hablaría nuestro bot, cómo se dirigirá al usuario y qué dirá en ciertas situaciones nuestro bot, lo que nos dará paso a realizar nuestros primeros guiones o flujos de conversación.
Al principio, lo mejor es abstraerse de la plataforma para la que queremos diseñar, ya que la conversación debería ser lo más natural posible y no ponernos límites antes de comenzar.
Aunque más tarde nos daremos cuenta que plataformas como Amazon Alexa o Dialogflow de Google tienen sus limitaciones técnicas y sus diferencias, por lo que tendremos que evitar las limitaciones así como saber aprovechar lo bueno de ellas.

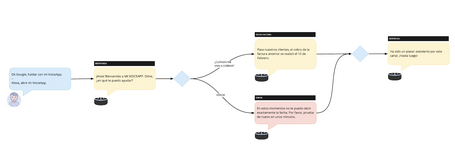
Tras tener validado el flujo a un alto nivel, podemos ir bajando al detalle de cada uno de los diálogos. Para ello, debemos diseñar tanto las frases de entrenamiento con las que un humano interactúa con el dispositivo, como las respuestas que va a dar el bot.

A veces, también es importante pararse a pensar en el detalle y diseño de una situación o de una parte del flujo en la que el usuario va a interactuar con nuestro producto, bien porque no tengamos claro cómo podría fluir esa conversación, porque no tengamos claros los diálogos más adecuados o porque sea una situación clave en nuestra aplicación o producto.
A esto se le llama diseño situacional, el cual juega un rol importante en este tipo de interfaces.
Para este tipo de diseño, nos paramos a pensar sobre la situación que queremos plantear para definir los diálogos y tener clara cómo va ser la interacción, respuestas, etc. Igualmente, nos puede ayudar hacer simulaciones de conversaciones o incluso probar con los usuarios para validar el resultado.
Unos ejemplos de diseño situacional serían, por ejemplo, pensar en cómo el usuario va a usar la aplicación cuando se encuentre en el coche, o si nos centramos en una parte del flujo, cómo sería la mejor manera de invocar y comunicar las instrucciones o reglas en el caso de un juego.
Siempre es mucho más fácil diseñar cuando nos ponemos en la piel del usuario y pensamos en cosas concretas.
Para diseñar las respuestas, también podemos utilizar SSML para mejorar el diálogo, las interjecciones de Alexa o el banco de sonidos de Alexa para conseguir un efecto ¡WOW! entre los usuarios y brindar una buena experiencia.
Hay muchos consejos que debemos tener presentes para diseñar una conversación. Aquí os dejo algunos:
Por supuesto, hay muuuuchos más, ya que una conversación es un proceso muy complejo. De hecho, y aunque suene repetitivo, es nuestro deber como diseñadores hacer que sea natural.
Un buen consejo es probar todo lo que hemos hecho y probar mucho: Prueba las múltiples combinaciones de diálogos, estudia cómo se manejan los usuarios y en función de eso evoluciona y mejora el producto hasta conseguir ese equilibrio entre naturalidad y facilidad de uso.
Igual que nos hemos acostumbrado a ver en una web o una app patrones o componentes como pestañas, tarjetas, botones, etc... aún estamos acostumbrándonos a usar aplicaciones con nuestra voz, por lo que a la hora de diseñar nuestra conversación debemos diseñar una interacción lo más fluida posible para los usuarios.
Una parte clave y muy importante son las pruebas desde las primeras fases del proyecto para ir comprendiendo el contexto donde se utilizará nuestro producto, cómo lo utilizan y podamos de esta manera ir iterando poco a poco, mejorando y aumentando la funcionalidad. Habla mucho, haz que tus usuarios hablen. Recuerda que se trata de diseñar una conversación.
Esta es la metodología que seguimos en varios proyectos, como uno de nuestros proyecto más recientes realizado con Santalucía. Si quieres saber más, aquí puedes ver el caso de éxito de Santalucía.
¿Te ha parecido interesante este post? Si quieres seguir profundizando en este tema, no te pierdas este podcast:
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.