¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Fernando Jiménez 16/11/2022 Cargando comentarios…
¿Alguna vez has pensado en desarrollar una web totalmente en blanco y negro? Estos dos colores son los que más contraste tienen entre sí, pero normalmente solemos utilizar en nuestros desarrollos una gama de colores mucho más amplia.
Tener un buen contraste de color en nuestra aplicación beneficia a todos los usuarios, pero en especial a aquellos que tienen algún tipo de ceguera al color, sensibilidad al contraste o dificultades para diferenciar colores parecidos.
A lo largo de este post vamos a comprender las directrices y pautas recomendadas por la WCAG para cumplimentar los diferentes niveles de accesibilidad. De esta manera seremos capaces de desarrollar aplicaciones completamente accesibles para todas aquellas personas con algún tipo de discapacidad visual.
El contraste de color ente el fondo y el contenido principal o en primer plano, que en la mayoría de ocasiones suele ser texto, debe ser lo suficientemente alto como para garantizar la legibilidad.
Desde la WCAG, se marcan diferentes criterios de conformidad para considerar el grado de accesibilidad dependiendo del contraste de color.
WCAG 2 define la relación de contraste como una medida en cuanto a la diferencia de brillo percibido entre dos colores. Cabe destacar que la frase “contraste de color” no se usa directamente en la documentación de WCAG.
La diferencia de brillo o relación de contraste se expresa como la relación entre el color del texto y el fondo. La relación mínima (1:1) sería, por ejemplo, para un texto blanco sobre fondo blanco y la relación máxima (21:1) para texto negro sobre fondo blanco.
Dentro de la escala cromática existen infinitas combinaciones posibles de colores. Se han definido tres criterios de conformidad que determinan los valores mínimos necesarios que tendremos que implementar para que nuestra aplicación cumpla con los requisitos de accesibilidad, ya sean AA o AAA.
El criterio de conformidad 1.4.3, contraste para textos (mínimo) indica que la representación visual de los textos e “imágenes de texto”, deben de tener una relación mínima de contraste de 4.5:1.
Se consideran “imágenes de texto” todos aquellos textos que se han representado en una forma que no es texto, por ejemplo una imagen, para conseguir un efecto visual determinado.
Se deben de tener en cuenta las siguientes excepciones:
WCAG define como “texto grande” aquellos que usan una fuente de 18pt o un texto en negrita de 14pt. La equivalencia de 1pt es igual a 1.333 píxeles de css, por lo que equivalencia en píxeles sería de 24px y 18.5px aproximadamente. Todo lo que esté por debajo de estos tamaños se considerará texto normal o pequeño.
El criterio de conformidad 1.4.11 (contraste para otros elementos o elementos sin texto) indica que los elementos deben de tener una relación de contraste de al menos 3:1 con los colores adyacentes.
Consideramos un color adyacente aquellos que están pegados por al menos un pixel al color más próximo. Por ejemplo, si un input de texto con borde de color negro tiene un color de fondo global blanco, el color adyacente al color negro será el color blanco.
Información visual necesaria para identificar los componentes y estados de la interfaz de usuario, por ejemplo un input de texto que tenga un borde con color.
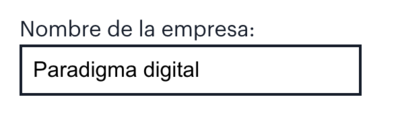
Por ejemplo, el siguiente elemento de formulario, input de texto con una etiqueta, tiene un borde exterior de 2px de color azul oscuro.

Si hacemos un análisis de todos los colores adyacentes, azul oscuro (#181F2C9) y blanco (#FFFFFF), el ratio de contraste será de 16.52 por lo que pasaría una auditoría de accesibilidad AA.
Gráficos esenciales para comprender el contenido de la aplicación, por ejemplo una imagen en formato svg que muestre si un input de texto es válido o inválido.
En el siguiente icono podemos identificar los siguientes colores: blanco (#FFFBF5), verde claro (#0AEB84), verde oscuro (#0DD678) y gris (#F7F0EA).

Si hacemos un análisis de todos los colores adyacentes, podemos observar que ninguno de ellos supera el ratio de contraste necesario, que en este caso es 3:1.
Por lo tanto, este icono svg, no pasaría una auditoría AA de accesibilidad.
El criterio de conformidad 1.4.6, contraste mejorado para textos (mínimo), indica que la representación visual de los textos e imágenes de texto, deben de tener una relación mínima de contraste de 7:1 para textos de tamaño normal o pequeño.
Se deben de tener en cuenta las siguientes excepciones:
Al igual que en la validación AA, se considera como texto grande aquellos que usan una fuente de 18pt o texto en negrita de 14pt.
Como en muchas ocasiones no conocemos el contraste entre dos colores de una manera sencilla, desde Paradigma Digital hemos desarrollado esta herramienta que te ayudará a comprobar los diferentes colores dentro de tus aplicaciones y conocer el grado de accesibilidad de tu aplicación.
Esperamos que este post te sea muy útil y te sirva para tus desarrollos. Además, si quieres seguir profundizando en este tema, descubre cómo conseguir que tus desarrollos lleguen a todo el mundo con esta cheat sheet y no te pierdas estos 5 mitos sobre accesibilidad web (¡y cómo desmontarlos!).
Fuentes.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.