¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
J. Manuel García Rozas 31/07/2017 - Actualizado: 19/09/2022 Cargando comentarios…
GraphQL ha sido creado por Facebook como una alternativa clara a las REST APIS's. ¡Ojo, una alternativa! En ningún caso hablamos de sustituto. GraphQL ha aparecido con mucha fuerza dentro del panorama tecnológico y por eso debemos prestar gran atención al enfoque que promulga.
Todo comenzó cuando en la parte de desarrollo de movilidad de Facebook se percataron de que se hacían excesivas conexiones con el servidor para cada vista de su aplicación móvil. Este modo de proceder no era viable por el volumen que maneja actualmente Facebook, tanto a nivel de servidor como para la experiencia de usuario de su aplicación.
Agudizaron el ingenio para buscar una solución sencilla para este problema. La necesidad era que, con una única petición, poder obtener toda la información que se necesitase. Ahí nació GraphQL.
Como suele ser natural, las soluciones suelen traer consigo consecuencias colaterales. Por ejemplo, con este enfoque podemos encontrarnos con que el usuario nos solicita datos que corresponderán a 15 consultas en la base de datos en una sola petición. ¡Pero calma! GraphQL nos guía para que “no muramos” a la primera de cambio.
Como toda nueva tecnología aparece cargada de ideas novedosas, las cuales nos pueden ayudar a solucionar problemas de un modo más sencillo. Pero como se suele decir: "no siempre es oro todo lo que reluce". ¡Vamos a verlo!
GraphQL es un lenguaje para la realización de consultas y operaciones (mutaciones), diseñado para la que la construcción de aplicaciones SPA sea muy sencilla.
Nos provee de una sintaxis flexible y muy intuitiva. Y aquí destacaría el adjetivo “intuitivo”, las operaciones son claramente semánticas, si creamos un usuario la operación se se llama “createUser”, lo cual todo el mundo comprende perfectamente y no debemos asumir que la petición HTTP es un POST y nos llega un payload con la información.
Como todo framework emergente, GraphQL posee implementaciones para diferentes lenguajes y una comunidad en continuo crecimiento.
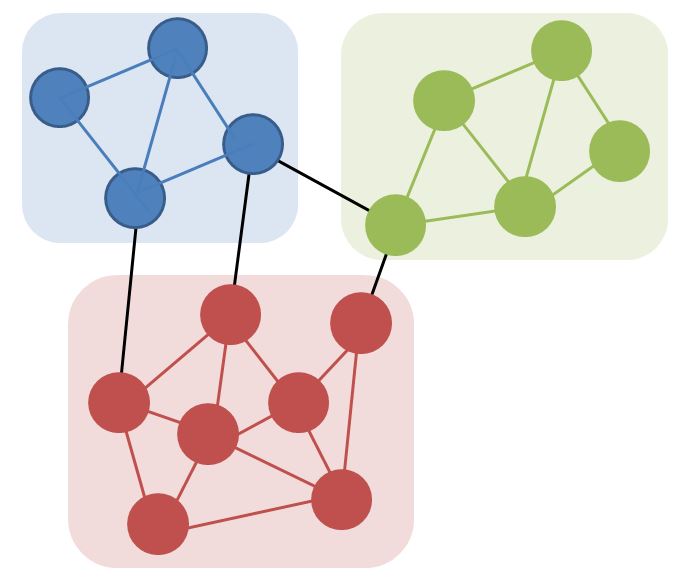
En GraphQL la idea es modelar nuestra capa de negocio mediante un grafo, que estará definido por un esquema. Los grafos son estructuras que tienen vértices (nodos) y aristas (conexiones entre elementos).
En la teoría de grafos, que es inmensamente amplia, podemos encontrar los tipos de grafos que existen, sus características, como recorrerlos...

Los grafos son herramientas poderosas para describir procesos y facilitan la conexión entre dichos procesos de un modo más natural, se asemejan mucho al modo que tenemos de pensar.
El diseño mediante grafos consistirá en la definición de “tipos de nodos” y cómo se conectan o relacionan entre ellos. En realidad usa la misma filosofía que la programación orientada a objetos, en la que los tipos (entidades) contienen atributos (otros tipos) y así establecemos las relaciones.
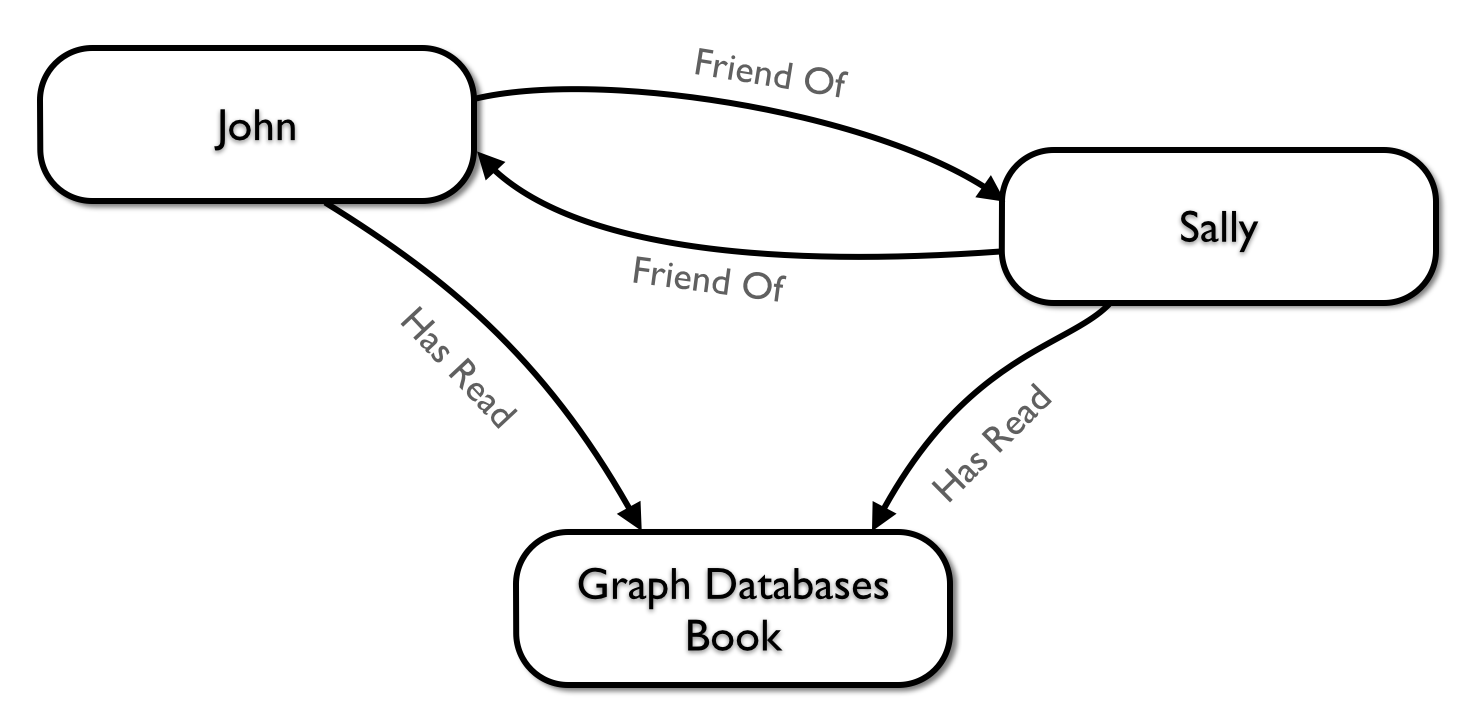
Por ejemplo, de la frase:
“John y Sally son amigos y han leído el libro de Bases de datos de grafos"

Si os fijáis no tenemos entidades como tal (personas y libros), sino roles y estos son los que nos determinan los nodos de nuestro grafo. Las conexiones son las relaciones que podrán ser unidireccionales o bidireccionales.
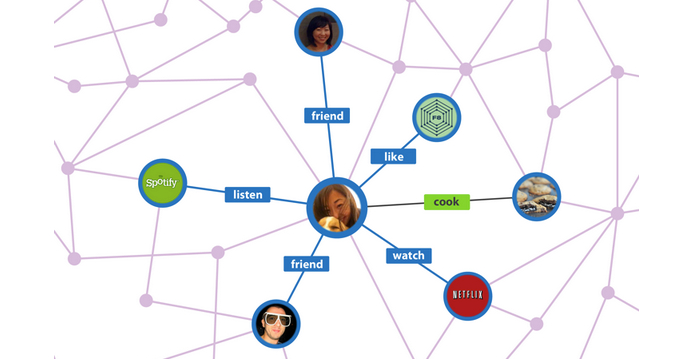
Este ejemplo procede del modelado de base de datos orientadas a grafos con Neo4j. A día de hoy las base de datos orientadas a grafos suelen usarse en aplicaciones sociales, recomendadores, email, redes…

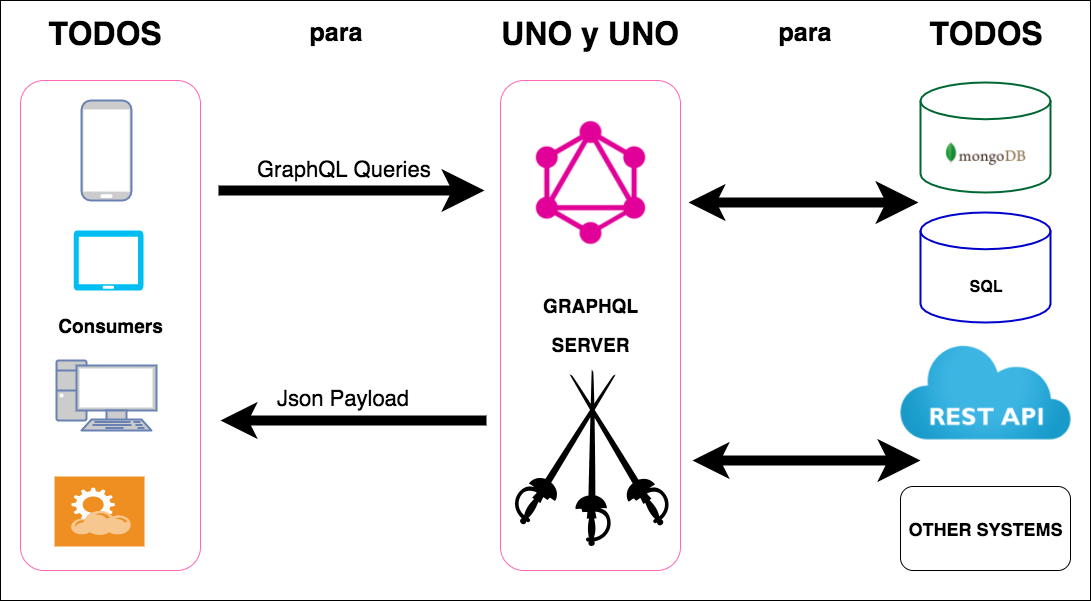
Como sabéis este es el lema de los legendarios “Los tres Mosqueteros”, de Alejandro Dumas y en cierto modo define una de las bases de GraphQL, la existencia de un único punto de acceso a los datos como se muestra a continuación:

En cuanto a construcción:
Como has podido observar, el corazón de GraphQL es el GraphQL Server:
Por ejemplo podríamos en nuestro caso:
Con las REST APIS’s, la verdad sea dicha, se ha llegado a un punto de concordia. Un punto común en el que casi todo el mundo asume las convenciones típicas, y más o menos, las respeta.
Pero a veces es demasiado lioso. Si es un PUT es una modificación; eso sí, si es un GET y hay parámetros son un filtro. Y si es un PATCH ¡ya ni te cuento! Si a todo esto unimos las nomenclaturas, snake-case, camel-case... uso de plurales o singulares, path params... para los consumidores no es fácil.
Pero las trabas se incrementan cuando cada empresa tiene su libro de buenas prácticas, el cual posee pequeños o grandes cambios sobre lo anteriormente citado, la integración se puede convertir en una auténtico despropósito.
La propuesta de GraphQL es mucho más clara, sencilla y simple: tener una especificación que obligará a que todo el mundo haga las cosas del mismo modo.
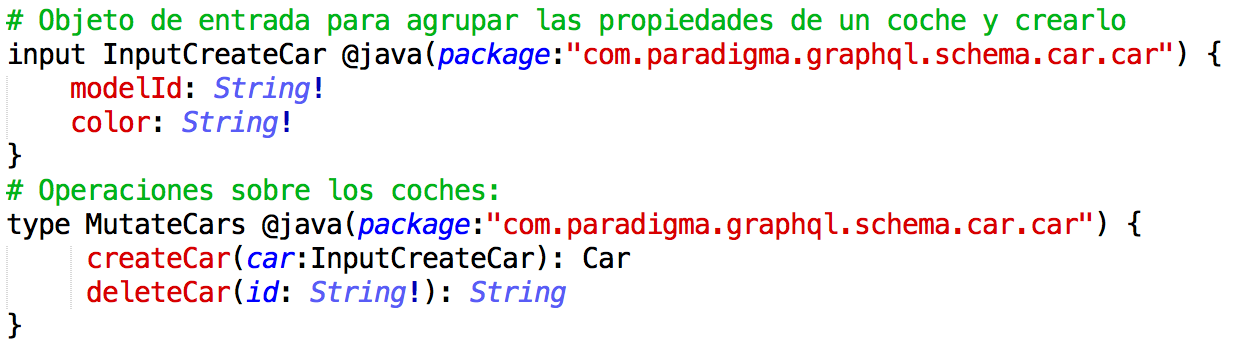
Al igual que como ocurría en la definición del payload de un WebService, mediante un esquema xsd, también aquí definiremos un esquema con el diseño de nuestras entidades y mutaciones (operaciones sobre las entidades, por ejemplo altas, bajas...) las cuales serán accesibles desde nuestro GraphQL Server.
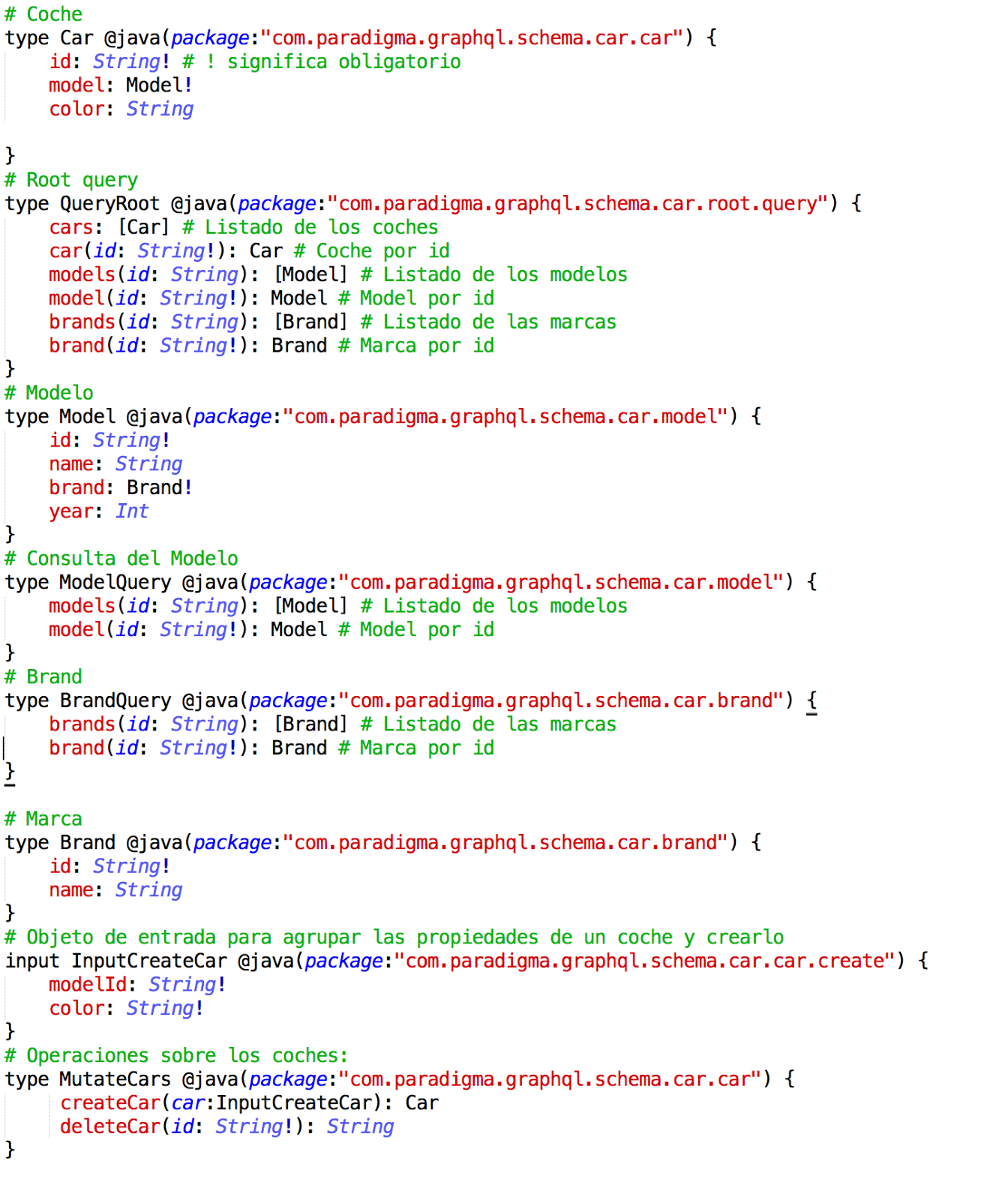
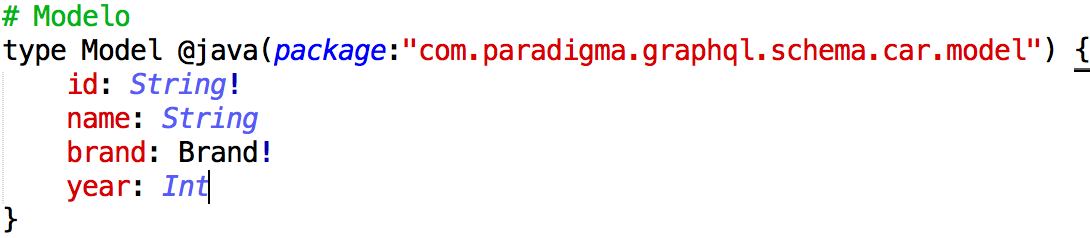
Como vamos a ver a continuación con un ejemplo, es sumamente intuitivo:

Para construir nuestros esquemas debemos conocer lo siguiente:
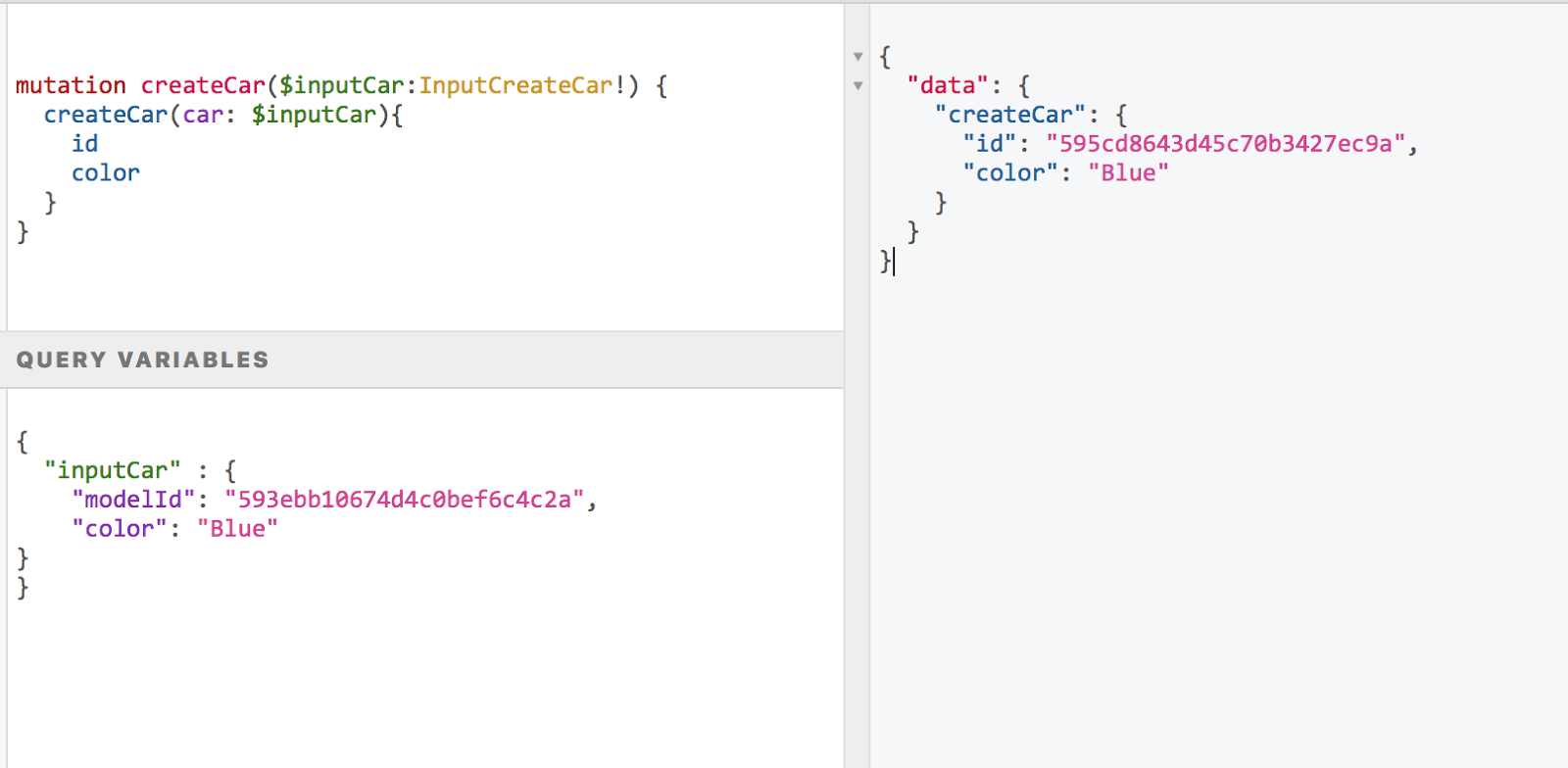
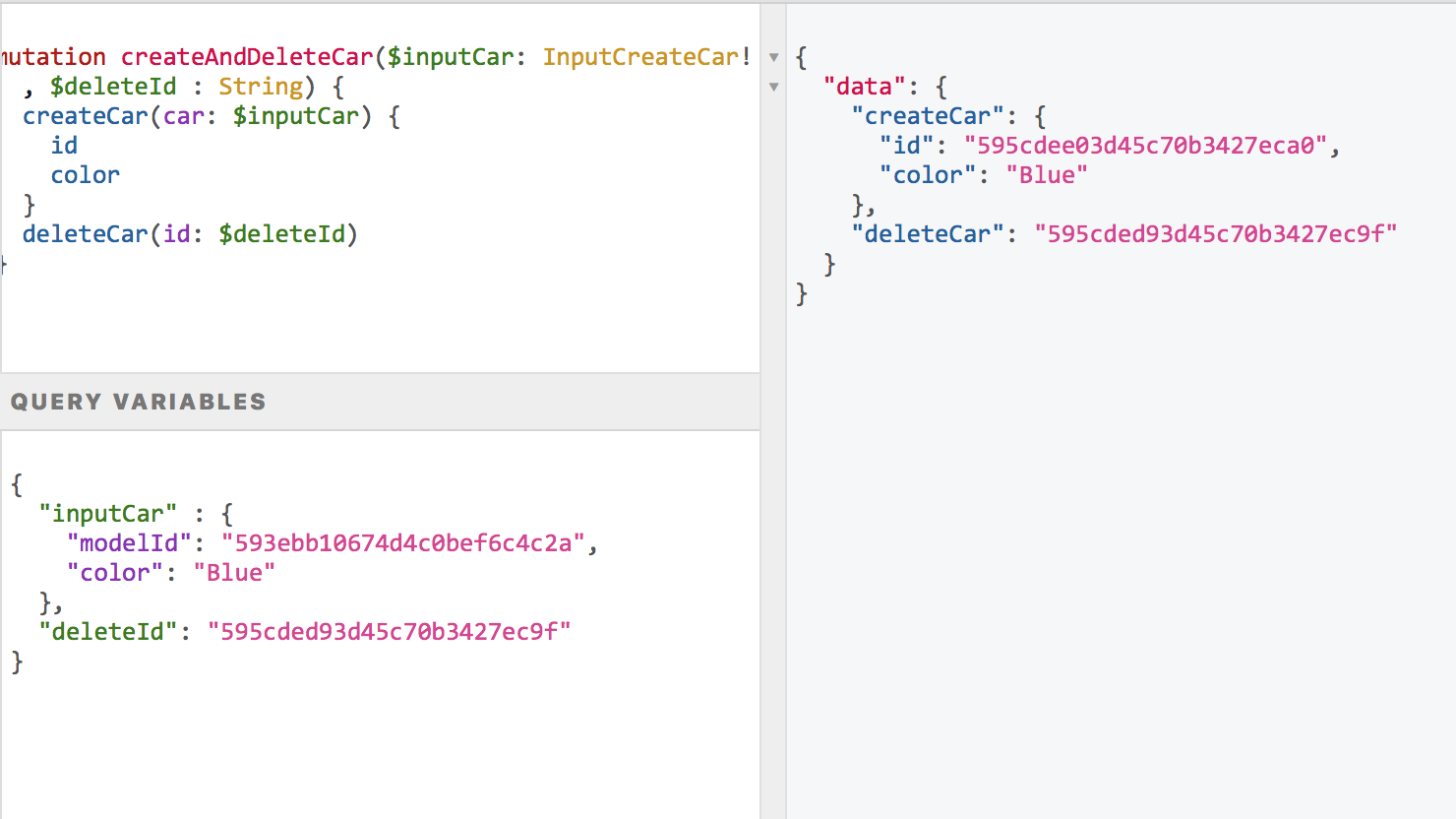
Las mutaciones son las operaciones que no corresponden a una consulta: la creación, modificación, borrado, actualización de la información...
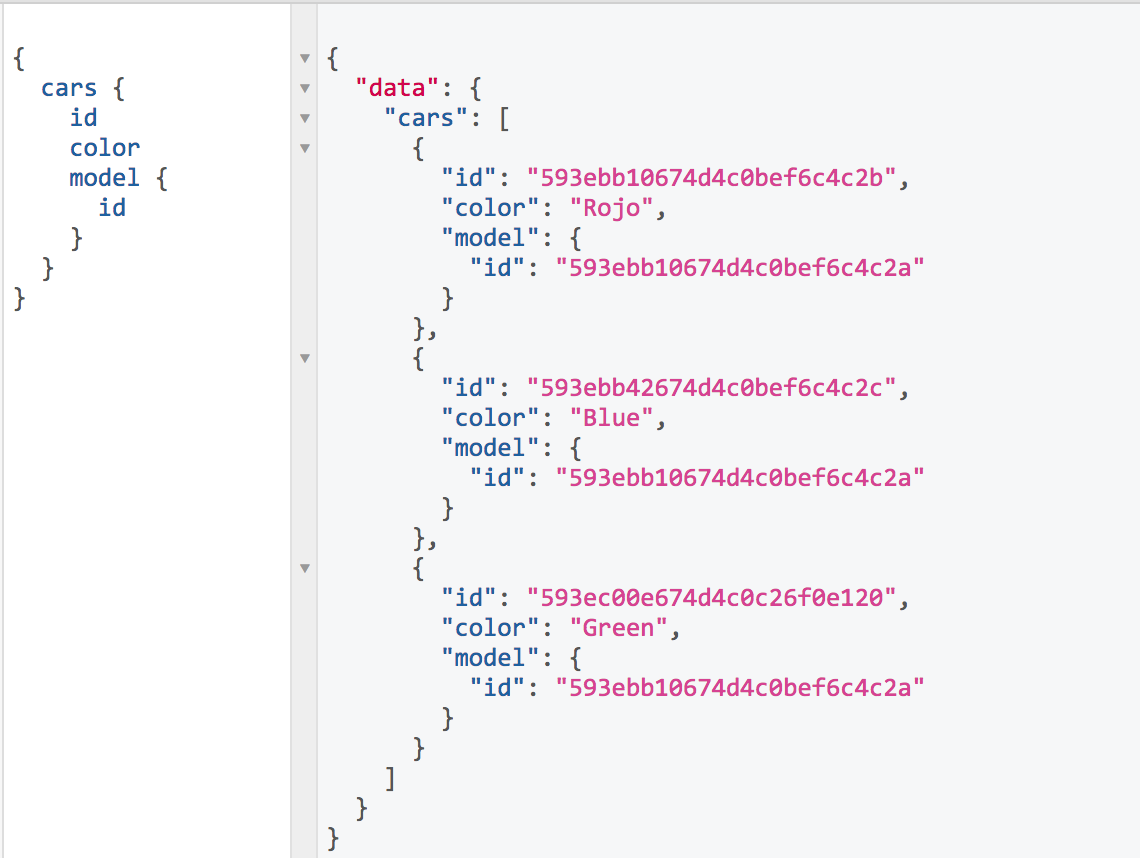
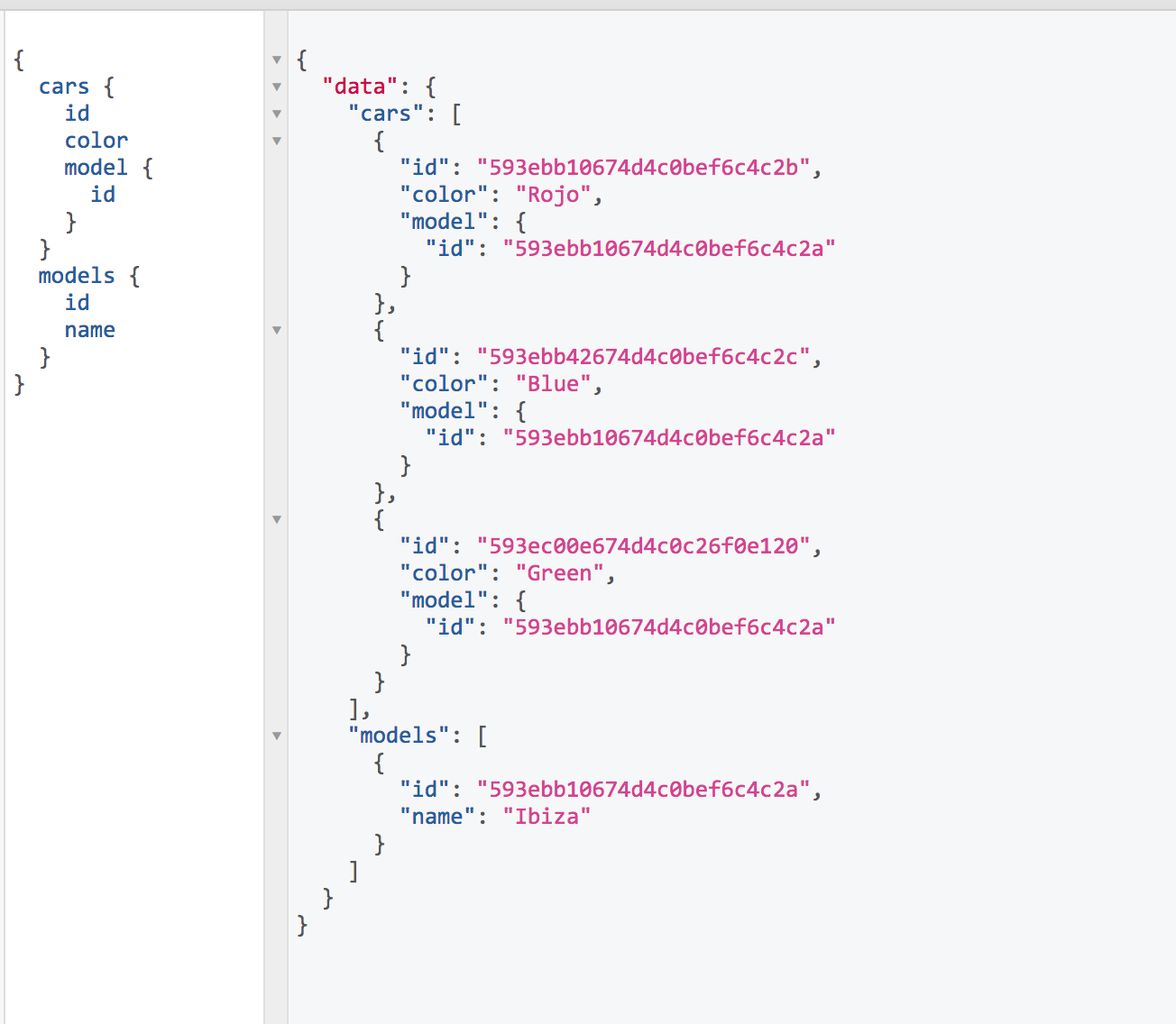
Las diferentes implementaciones de GraphQL toman cada atributo como independiente a la hora de recuperarlo, es decir, te permiten definir una consulta propia por cada uno de ellos o decidir si pertenecen a una entidad superior que lo gestione.
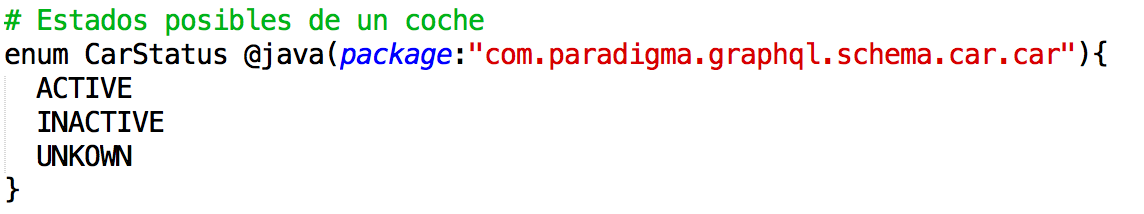
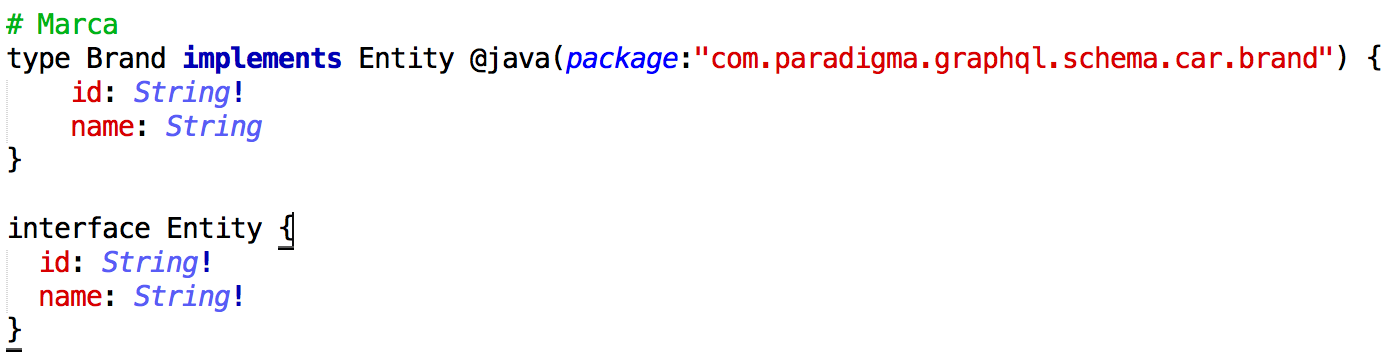
Dichas propiedades podrán ser de varios tipos:





Todos estos elementos unidos nos permitirán definir nuestro esquema.
Las técnicas de modelado son similares a las de programación orientada a objetos, tendremos entidades (nodos) y relaciones (conexiones).
Es muy aconsejable usar un lenguaje cercano al negocio cuando definamos el esquema, esto le hará mucho más intuitivo para los consumidores.
Para que los consumidores conozcan el API y generen sus propias consultas, emplearemos GraphiQL. Esta herramienta obtiene los metadatos de nuestro esquema (es parte de la especificación) y nos facilitará la generación de las consultas (autocompletado) y su validación.
Apollo y Relay son los dos frameworks para la integración con GraphQL, nos facilitarán la construcción de las consultas y mutaciones.
Ambos nacieron inicialmente para complementar a la librería de Javascript de Facebook (React), aunque a día de hoy poseen integración completa con otros framewors y librerias AngularJS, Angular2.
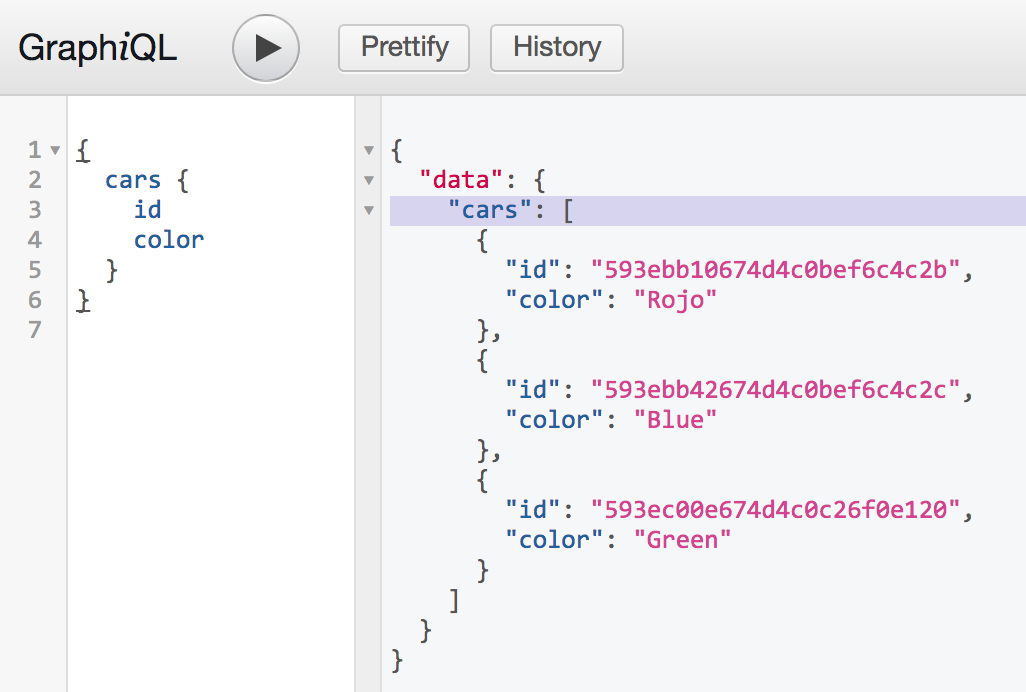
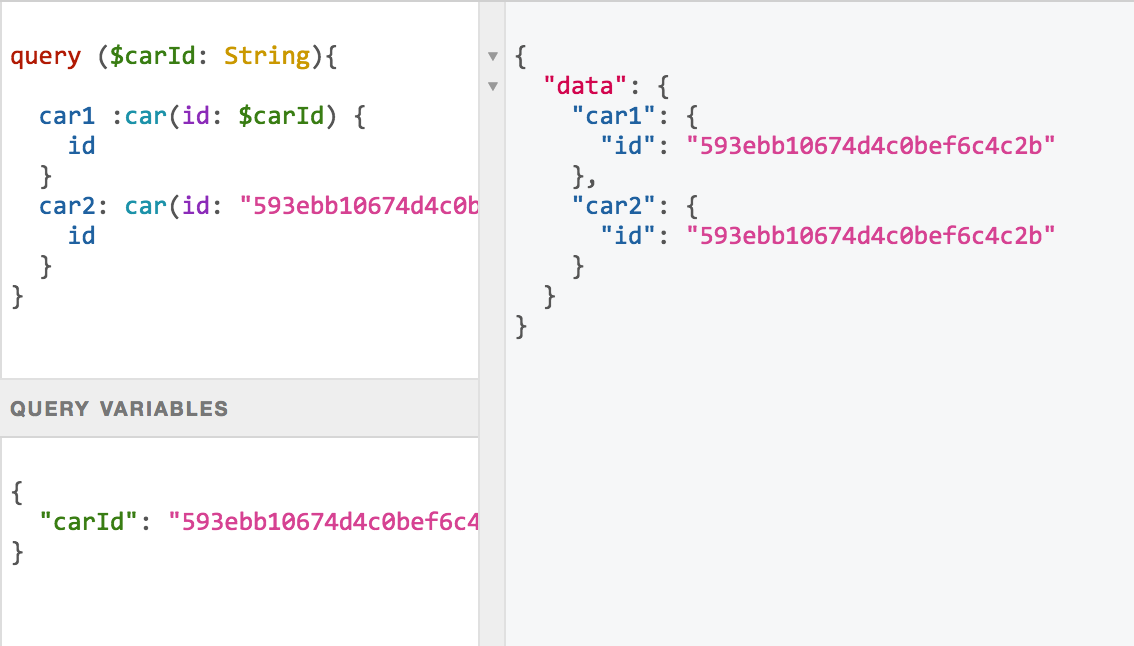
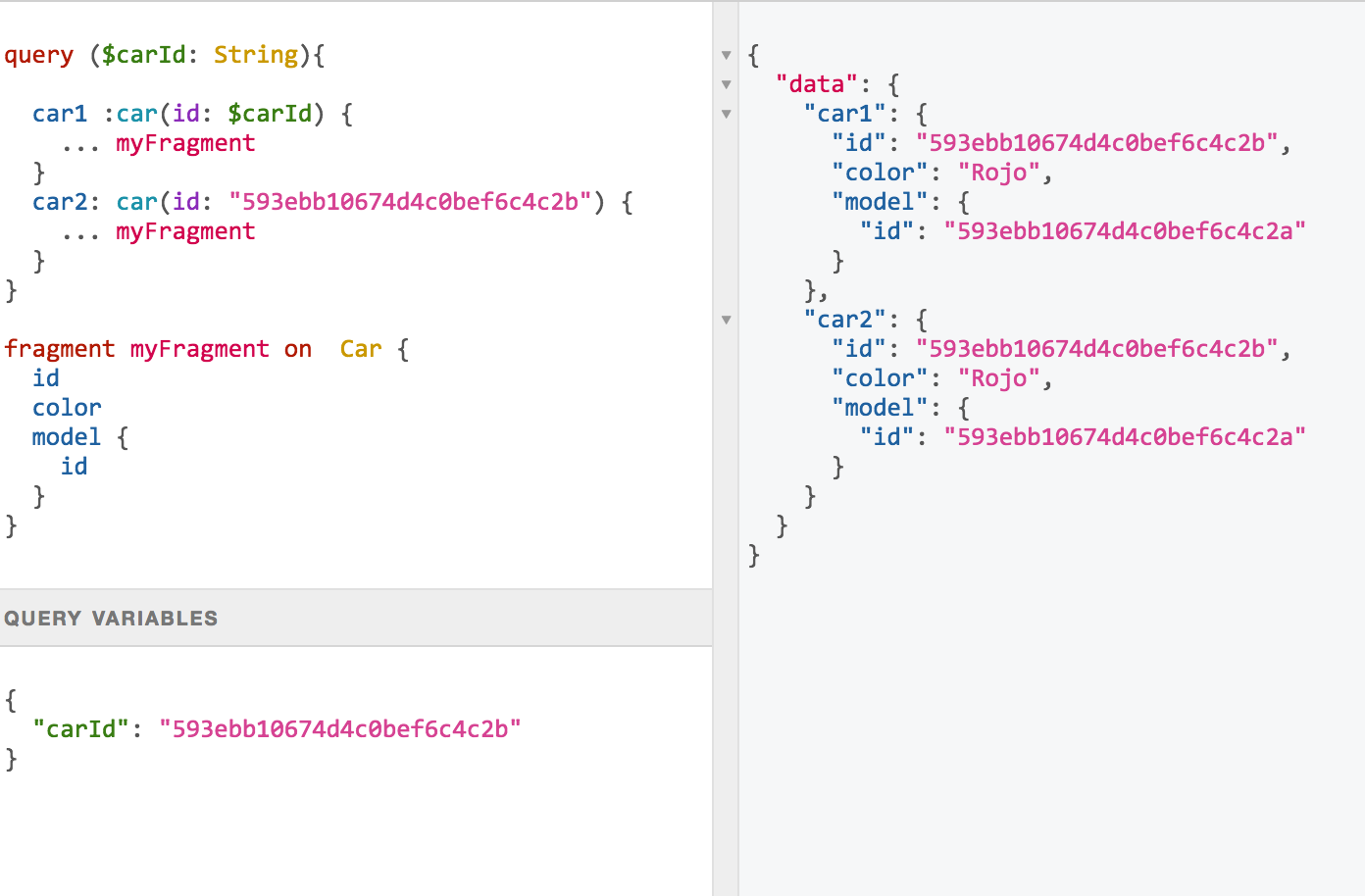
En vez de plantear algo muy teórico y ser repetitivos, vamos a ir realizando consultas sobre nuestro esquema y describiendo los elementos de GraphQL que intervienen en ellas:



El uso del mecanismo de las variables, de cara al consumidor, permitirá mantener estructuras en las cuales los valores serán sustituidos de forma dinámica (Apollo y Ready nos ofrecen funcionalidades de este tipo).




Como habéis podido comprobar, GraphQL nos aborda con un conjunto de ideas y características novedosas con respecto a lo que venimos estando acostumbrados:
En el siguiente post explicar la implementación de un ejemplo completo usando Spring Boot + MongoDB como base. Podrás comprobar por ti mismo todo lo explicado en está introducción teórica.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.