¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jacobo Da Riva 06/02/2017 Cargando comentarios…
Selenium es una de las herramientas más usadas para la automatización y ejecución de pruebas end to end. Desde hace un tiempo SeleniumHQ permite la instanciación y conexión de máquinas en red mediante Selenium Grid. Esto nos posibilita gestionar una nube de máquinas y navegadores a través de un solo hub que coordina las peticiones y las enruta en función de las características definidas en la configuración de cada prueba.
A continuación vamos a ver cómo configurar nuestro grid de Selenium y vamos a comparar la ejecución de pruebas en un entorno local con uno virtualizado mediante Docker.

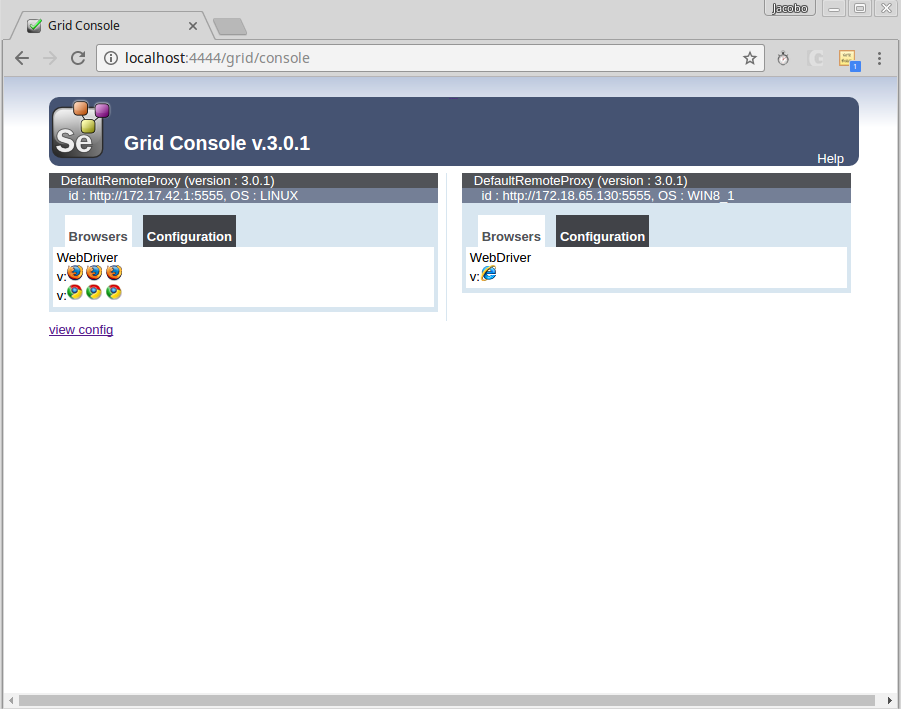
Nos ponemos manos a la obra con la configuración de nuestro entorno en local. Para ello necesitaremos tener instalados los navegadores web que vamos a configurar posteriormente en el grid. El resultado final, cuando tengamos todo nuestro entorno arriba, será el siguiente:

Lo que vemos es una máquina Linux, localhost, en la que tenemos corriendo dos scripts, uno con el hub y otro con un nodo de Selenium en el que se dispone de tres instancias de Firefox y otras tantas de Google Chrome. Además, disponemos de una máquina virtualizada con Windows 10 que levanta una instancia de Internet Explorer.
El fichero de configuración del hub es el siguiente:
console
IP=ifconfig eth0 | grep 'inet:' | cut -d: -f2 | awk '{ print $1}'
java -jar selenium-server-standalone-3.0.1.jar -role hub -maxSession 50 -host $IP
El fichero de configuración del nodo en Linux del ejemplo es así:
```undefined
console
<br />#!/bin/bash<br />
IP=`ifconfig eth0 | grep 'inet:' | cut -d: -f2 | awk '{ print $1}'`<br />
java -Dwebdriver.gecko.driver=$HOME/Software/geckodriver -jar<br />
selenium-server-standalone-3.0.1.jar -role node -hub http://$IP:4444/grid/register<br />
-browser browserName=firefox,platform=LINUX,maxInstances=3 -browser<br />
browserName=chrome,platform=LINUX,maxInstances=3<br />
El fichero de configuración del nodo en Windows del ejemplo es así:
java
<br />
java -jar selenium-server-standalone-3.0.1.jar -role node -hub<br />
http://$IP:4444/grid/register -browser browserName=iexplorer,platform=WIN8_1<br />
Descargamos y copiamos junto a nuestros ficheros el fichero .jar del Selenium Server y creamos el Dockerfile:
FROM ubuntu:14.04
RUN apt-get update && apt-get upgrade -y
RUN apt-get install software-properties-common -y
RUN add-apt-repository ppa:openjdk-r/ppa -y
RUN apt-get update && apt-get upgrade -y
RUN apt-get install -y openjdk-8-jre
RUN apt-get install -y supervisor
RUN mkdir -p /var/log/supervisor
ADD selenium-server-standalone.jar /opt/
ADD selenium-hub.sh /root/
RUN chmod +x /root/selenium-hub.sh
ENV JAVA_HOME /usr/lib/jvm/java-8-openjdk-amd64/jre
RUN echo "export VISIBLE=now" >> /etc/profile
RUN apt-get clean && rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
ADD supervisord.conf /etc/supervisor/supervisord.conf
EXPOSE 4444
CMD ["/usr/bin/supervisord"]
Es el momento de generar el docker del hub ejecutando el siguiente comando:
docker build -t mydocker/selenium-hub .<br />
% endblock
Y creamos el Dockerfile:
FROM ubuntu:14.04
RUN apt-get update && apt-get upgrade -y
RUN apt-get install software-properties-common -y
RUN add-apt-repository ppa:openjdk-r/ppa -y
RUN apt-get update && apt-get upgrade -y
RUN apt-get install -y openjdk-8-jre bzip2
RUN apt-get install -y supervisor xvfb wget
RUN mkdir -p /var/log/supervisor
ADD selenium-server-standalone.jar /opt/
ADD xvfb.sh /root/
ENV DISPLAY :1
ENV JAVA_HOME /usr/lib/jvm/java-8-openjdk-amd64/jre
RUN echo "export VISIBLE=now" >> /etc/profile
RUN apt-get clean && rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
ADD supervisord.conf /etc/supervisor/supervisord.conf
CMD ["/usr/bin/supervisord"]
Generamos el docker ejecutando:
console
<br />
docker build -t mydocker/selenium-node .<br />
Como vemos usamos una variable de entorno que genera Docker-Compose $SELHUB_1_PORT_4444_TCP_ADDR que nos da, de forma dinámica, la dirección IP del nodo que referenciamos con el nombre selhub.
Configuramos el Dockerfile correspondiente:
FROM mydocker/selenium-node
RUN apt-get update
RUN apt-get install -y firefox
ADD env.sh /opt/
RUN chmod +x /opt/env.sh
RUN cd /tmp/ && wget https://github.com/mozilla/geckodriver/releases/download/v0.13.0/geckodriver-v0.13.0-linux64.tar.gz
RUN apt-get install -q -y libdbus-glib-1-2
RUN tar -zxvf /tmp/geckodriver* -C /opt/
ENV PATH $PATH:/opt
ADD selenium-node.sh /root/
RUN chmod +x /root/*.sh
RUN apt-get clean && rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
ADD supervisord.conf /etc/supervisor/supervisord.conf
EXPOSE 5555
CMD ["/usr/bin/supervisord"]
Y generamos el contenedor:
console
<br />
docker build -t mydocker/selenium-node-firefox .<br />
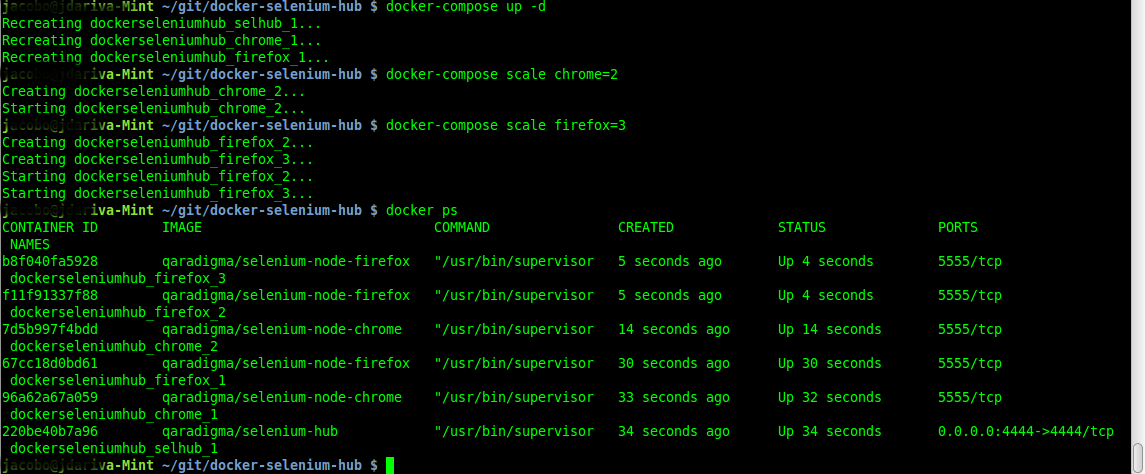
Ya, con todos los contenedores generados, podemos ejecutar el compose:

La elección dependerá de nuestras necesidades. El entorno en loca****l nos va a ser útil durante las fases de desarrollo y refactorización del código dentro de un proceso de desarrollo BDD o TDD, pues nos permite ver la ejecución de la prueba.
En el caso de ejecutar un gran volumen de pruebas de forma periódica o programada, por ejemplo en el pipeline en Jenkins de despliegue de nuestro desarrollo, o si necesitamos disponer de un entorno compartido entre varios equipos de desarrollo, nos convendrá usar un entorno virtualizado.

hbspt.cta.load(2189055, '0b32af01-fe86-4c97-88c4-f47884a63287', {});
Gracias a usar selenium-grid, abstraemos el diseño de nuestras pruebas de la arquitectura sobre la que se ejecutan. Nos es indiferente, a la hora de configurar las pruebas contra el grid, cómo esté montado el grid al que enviamos las peticiones, con lo que podremos convivir con los dos sistemas en paralelo en nuestras instalaciones, teniendo, por ejemplo, un grid en local para el tiempo de desarrollo de pruebas y código y otro virtualizado para las pruebas regresivas, ejecuciones desde Jenkins, etc.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.