¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
J. Manuel García Rozas 29/01/2018 Cargando comentarios…
Todos hemos oído hablar del nuevo protocolo, pero la realidad es que estamos tardando en adaptarnos bastante en los desarrollos actuales ya que dependemos plenamente de la evolución de los conectores en la parte servidora y de los navegadores en la parte cliente; no obstante su uso nos proporcionará sustanciosas ventajas que veremos a continuación.
La evolución temporal de http ha sido:
Hypertext Transfer Protocol es el protocolo de comunicación que permite las transferencias de información en la World Wide Web. HTTP fue desarrollado por el World Wide Web Consortium y la Internet Engineering Task Force en 1996, colaboración que culminó en 1999-2000.
La versión 1.1. HTTP definió la sintaxis y la semántica que utilizan los elementos de software de la arquitectura web (clientes, servidores, proxies) para comunicarse.
HTTP en todas sus versiones es un protocolo sin estado, es decir, no guarda ninguna información sobre conexiones anteriores.
En HTTP/1.x las peticiones son bloqueantes y se resuelven de forma ordenada, lo cual será rediseñado por completo en HTTP/2.
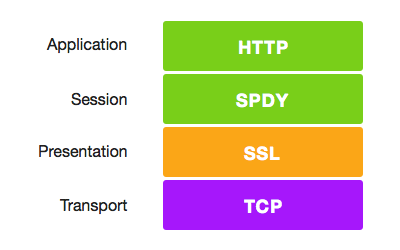
HTTP/1.x y HTTP/2 comparten los mismos componentes del protocolo:
El protocolo está preparado para añadir fácilmente más si fueran necesarios aunque existen muchos predefinidos para su uso HEAD, GET, POST, PUT, DELETE, TRACE, OPTIONS, PATCH, SEARCH, COPY, LOCK ,UNLOCK, MOVE...
Lo visto hasta ahora no es nada novedoso, es lo que hemos tenido hasta ahora. La gran ventaja es que los componentes para HTTP/2 serán exactamente los mismos, de hecho, de cara a nuestra programación debería de ser transparente siempre y cuando cliente y servidor posean la implementación del nuevo protocolo.
Como suele ocurrir en este mundillo que nos movemos, los grandes siempre abren puertas que para los mortales están cerradas.
Este es el caso de Google que, dándose cuenta de la ineficiencia de las webs, quiso atajar el problema por la raíz intentando crear un protocolo que le aportara esa velocidad que las webs de hoy en día necesitan.
Haremos una referencia a SPDY para que una vez acabada la lectura, tú mismo valores las similitudes existentes con HTTP/2.
Las principales características de SPDY eran:

Antes de entrar en profundidad en las características del protocolo, vamos a demostrar visualmente su funcionamiento.
Los ejemplos comparativos típicos proceden de los CDN’s, que son los principales impulsores del protocolo ya que son lo más beneficiados de su uso al beneficiar la velocidad de descarga de los recursos de las webs. Podemos ver un par de ejemplos en IMAGEKIT.IO y AKAMAI.
Se le denominó HTTP/2 y no HTTP/2.0 para evitar confusiones y desmarcarse de las versiones HTTP/1.x , eliminaron la "minor version". Fue creado en 2015 por The Internet Engineering Task Force (IETF), la misma entidad que creó su predecesor.
No obstante, ha sido apoyado y empujado por grandes empresas como: Firefox, Chrome, Twitter, Microsoft’s HTTP stack, curl y Akamai… todas muy interesadas en su evolución e implantación.

Posee una especificación formal para el protocolo y otra para la compresión de las cabeceras. Aunque el algoritmo de compresión fue creado específicamente para el protocolo, decidieron hacer una especificación desacoplada para que pudieran evolucionar de modo independiente.
Antes de describir las características fundamentales del protocolo es importante destacar, como antes hemos visto, que HTTP/2 es plenamente compatible con HTTP/1.x, ya que trabaja en la capa de aplicación.
Por ejemplo, si tuviéramos una web en un apache y cambiamos el conector a HTTP/2 y el navegador lo soporta, no tendríamos que tocar absolutamente nada, ese es el término “compatible” al que me refiero.
Las claves de la potencia de HTTP/2 son:
Los protocolos binarios con respecto a los que manejan texto en sus comunicaciones (peticiones y respuestas) ofrecen un conjunto de ventajas:

En el protocolo HTTP/1.x la descarga de recursos es secuencial, es ordenada y es limitada en el número de peticiones concurrentes, por lo tanto también podríamos afirmar que es bloqueante.
Estas características han provocado la búsqueda de estrategias para optimizar la carga de los elementos que componen las webs de hoy en día, como comentábamos al inicio del post.

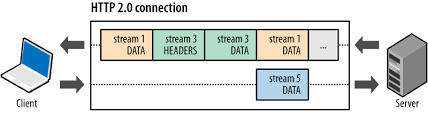
La estrategia del multiplexado nos proporcionará un conjunto de características que mejorarán en gran medida las limitaciones que imponía la naturaleza del protocolo en la versión 1.x:
Si tenemos varios orígenes, se abrirán múltiples conexiones TCP. Es decir, si obtenemos la información de múltiples dominios se establecerá una conexión (canal de comunicación por el cual viajarán los datos) para cada uno de ellos.
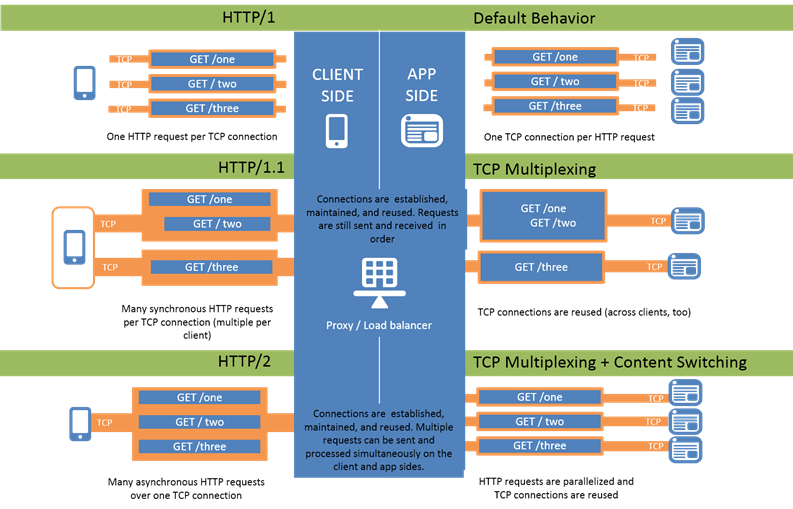
En la siguiente imagen podemos observar la evolución de los protocolos en cuanto a las comunicaciones, la gestión de recursos y su comportamiento según la versión.

Hoy en día las cabeceras HTTP van en texto plano y las usamos para añadir información de forma indiscriminada de todo tipo. Tenemos que darnos cuenta de que cualquier interacción con el servidor mediante llamada HTTP/s lleva consigo el envío implícito de las cabeceras.
Esto tiene un coste alto de transmisión de información (overhead y latencia de operaciones), ya que en muchas de las peticiones que realizamos las cabeceras serán más pesadas que el propio contenido del mensaje, si es que hay contenido, claro…
Todas estas situaciones complicaban mucho el funcionamiento ágil de las aplicaciones en dispositivos móviles, tablets… Los principales cometidos de las cabeceras a día de hoy son:
Como SPDY, HTTP/2 tomó la decisión de comprimir las cabeceras para que el transporte fuera mucho más ligero, pero con un algoritmo diferente. Mientras que SPDY usó GZIP como base de la compresión, los precursores de HTTP/2 lo desecharon por ser el algoritmo con más vulnerabilidades CRIME ("Compression Ratio Info-leak Made Easy"), exploits, session hijacking… y el más atacado en la historia.
HTTP/2 inventó el algoritmo de compresión HPACK, que es más seguro y su eficiencia es bastante razonable. Crearon una especificación al respecto paralela a la propuesta para el protocolo como comentamos anteriormente.
Para los más curiosos los detalles de la implementación de HPACK podéis encontrarlos en esté artículo.
No debemos confundirlo con los términos que usamos habitualmente para las notificaciones push a dispositivos y navegadores, no es lo mismo. Tampoco es lo mismo que la comunicación desde el servidor al cliente mediante websockets, es más no tiene nada que ver.
Esta es una novedad que continúa en la línea de mejorar las latencias favoreciendo a las aplicaciones directamente en el performance y, en consecuencia, a la UX.
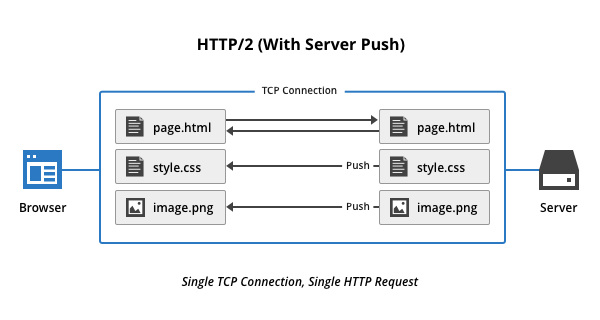
Consiste en que el servidor será capaz de enviar información al cliente antes de que éste la solicite, es decir, el servidor intentará prever los recursos que el cliente va a necesitar y enviárselos antes a una caché especial para este propósito.
Existen varias aproximaciones para ofrecer esta funcionalidad desde los conectores, la más extendida es hacer uso de hints para guiar al navegador y qué recursos serán candidatos de hacer push, por ejemplo:
% block:blockquote
% items:
% text:Link: ; rel=preload; as=script
% endblock
No obstante, esta parte es muy extensa y es dependiente de la propia implementación del conector. Para los que quieran profundizar os dejo un enlace de Akamai en el que se explican las estrategias disponibles y su funcionamiento mediante el uso de promesas.

Esta funcionalidad debe verse como un servicio la cual puede incluso configurarse (activar /desactivar) desde los ajustes del navegador.
En HTTP/2 el uso de cifrado TLS inicialmente era opcional, pero un gran número de fabricantes como Firefox, Internet Explorer o Google Chrome... ya han anunciado que sus implementaciones solo funcionaran sobre TLS. Por lo tanto, HTTP/2 servirá contenido siempre de modo seguro, lo que añadirá cierta latencia, como es natural.
HTTP/2 está aquí y ha venido a reemplazar por completo a las anteriores versiones del protocolo, simplemente porque es mejor en todos los aspectos. Lo más positivo es que probablemente en algunas de las piezas de nuestras arquitecturas (normalmente CDN) lo estemos usando y ni nos hemos dado cuenta.
A día de hoy la mayoría de los navegadores son compatibles y las comparativas de su uso crecen y crecen. Ha llegado el momento de aprenderlo y en la medida de lo posible apostar por él ya que llevamos 30 años esperando este cambio.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.