¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Luis Calvo 03/04/2017 Cargando comentarios…
Cuando empiezas a maquetar tus primeras webs, tu objetivo principal es que la maqueta resultante sea lo más fiel posible al diseño que te han entregado. Es un trabajo difícil, pero muy satisfactorio, ver que has sido capaz de respetar todo lo que te han definido desde diseño.
Según va creciendo tu experiencia, esta fidelidad empieza a darse por supuesta, y el auténtico reto del maquetador es conseguir que el código que has usado para realizarla sea semántico, adecuado y sobre todo (al menos en mi caso) el mínimo posible. Conseguir “adelgazar” al máximo la cantidad de código HTML se ha convertido con los años en una auténtica obsesión, aunque creo que es una de las actividades más saludables que puede tener cualquier maquetador que se precie.
Hace algunos meses, Sergio Ortega, uno de los organizadores de UXSpain, nos propuso que hiciéramos la maquetación de la web del evento. Ya tenían el diseño realizado y "solo" necesitaban a alguien que hiciera las maquetas estáticas en HTML plano. Por supuesto, aceptamos sin dudarlo.

El principal reto que tenía este desarrollo es que a iba a ser mantenido por distintas personas, sin gestor de contenido alguno y editando directamente el HTML, por lo que el código debía ser lo más simple y sencillo posible. Por eso, de todo el site, me voy a centrar en la maquetación del programa del evento. Es el caso perfecto para ilustrar las ventajas del “adelgazamiento” que os comentaba antes.
Vamos a ver cómo una sección fundamental para un evento (el programa de ponencias), con un diseño relativamente complejo, se puede maquetar de una forma muy sencilla, semántica, accesible, escalable, responsive, sin Javascript, sin imágenes bitmap (garantizando el correcto funcionamiento en todas las densidades de pantalla y nivel de zoom) y con muy pocas líneas de código.
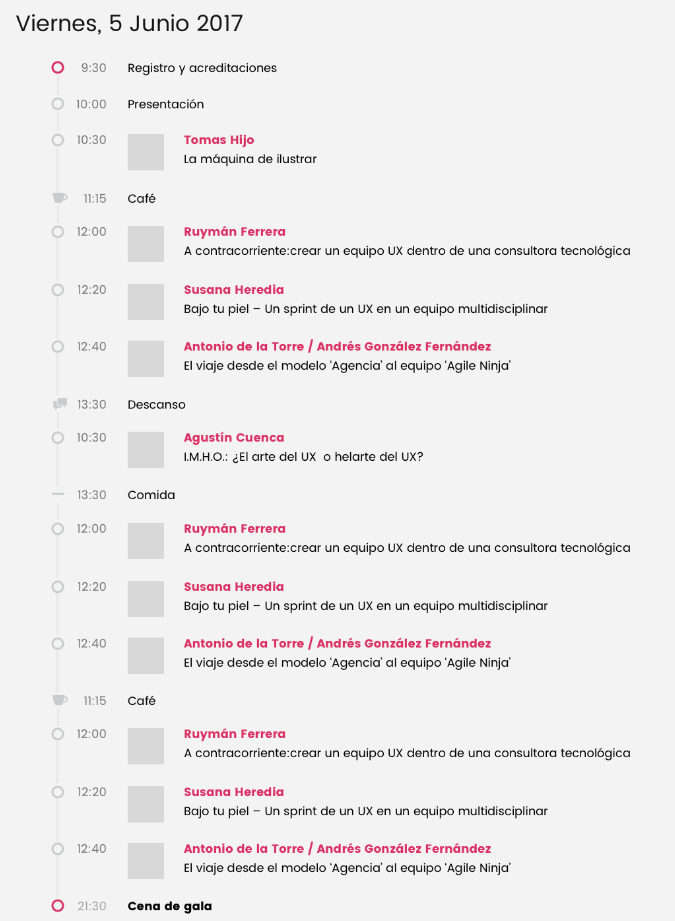
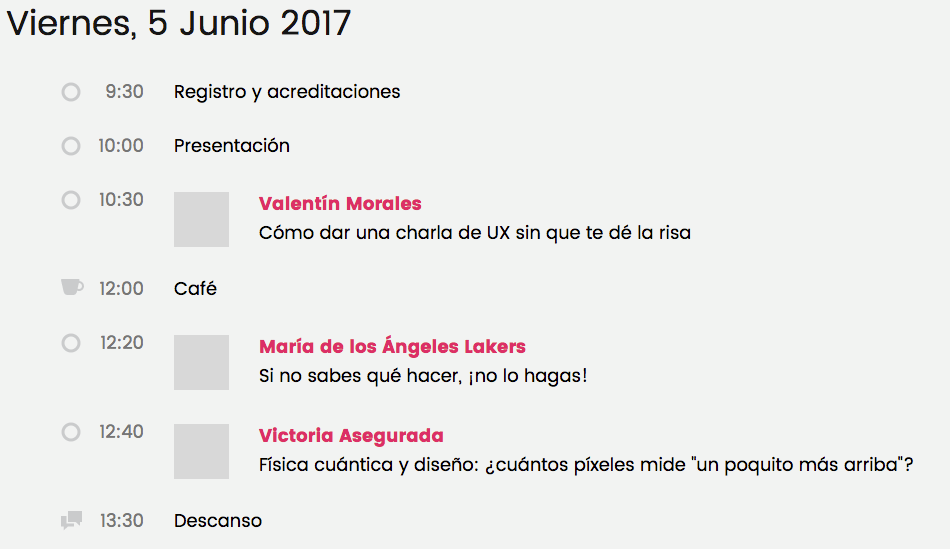
Al abrir el fichero con el diseño de la sección "Programa" me encontré con que esa sección tenía la siguiente estructura (ojo, todos los datos son ficticios):

Lo primero que vemos es que el programa es un listado con 3 tipos de eventos. Hay un tipo de evento principal (la charla) que consta de hora de inicio, foto, nombre del ponente y título de su charla. Además están las pausas, que pueden ser de 3 tipos (café, descanso o comida). Por último eventos “menores” como el registro, la presentación y la cena de gala.
Por tanto, optamos por comenzar a montar la página dentro de un listado:
<section class="programa">
<h3>Viernes, 5 Junio 2017</h3>
<ul>
<li>
<span class="hora">9:30</span>
<span class="titulo">Registro y acrehhditaciones</span>
</li>
<li>
<span class="hora">10:00</span>
<span class="titulo">Presentación</span>
</li>
</ul>
</section>
Para los “eventos” simples, en los que solo necesitamos la hora de inicio y el título, usamos dos span’s dentro de cada li con los siguientes estilos:
.programa li {
clear: both;
overflow: hidden;
margin-bottom: 3rem;
padding-left: 2.3rem;
position: relative;
}
.hora {
float: left;
width: 6rem;
text-align: right;
color: #767676;
font-family: Poppins, sans-serif;
font-size: 1.8rem;
font-weight: 400;
line-height: 2.4rem;
margin-right: 3rem;
}
.titulo {
float: left;
color: #000;
font-family: Poppins, sans-serif;
font-size: 1.8rem;
font-weight: 400;
line-height: 2.4rem;
}
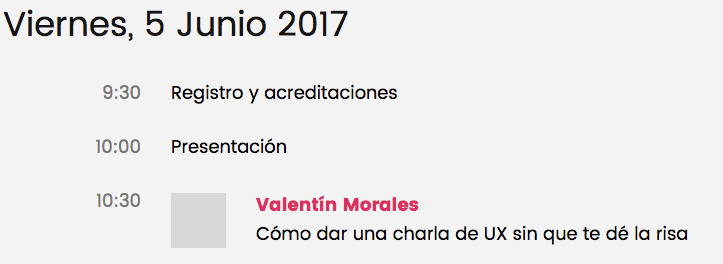
Y así tenemos nuestros primeros dos eventos del programa:

El siguiente tipo de evento es la charla que, al tener más datos, requiere un poco más de código, pero tan sencillo que cualquiera puede entender:
<li>
<span class="hora">10:30</span>
<div class="charla">
<a href="detallePonente.html" title=”Ficha de Nombre del Ponente”><img src="../img/fotoPonente.jpg" alt="Nombre del ponente"></a>
<a href="detallePonente.html" class="link" title=”Ficha de Nombre del Ponente”>Valentín Morales</a>Cómo dar una charla de UX sin que te dé la risa
</div>
</li>
Seguimos manteniendo el span con la hora de inicio y hemos añadido un div que alberga la foto y nombre del ponente y el título de la charla. Sus estilos son los siguientes:
.programa .charla {
float: left;
width: 80rem;
font-family: Poppins, sans-serif;
font-size: 1.8rem;
line-height: 2.4rem;
overflow: hidden;
margin-top: 0.4rem;
}
.link {
color: #e42f67;
}
.programa .charla img {
float: left;
width: 5.5rem;
margin-right: 3rem;
}
.charla .nombre {
font-weight: 700;
color: #e42f67;
margin-bottom: 0.5rem;
}
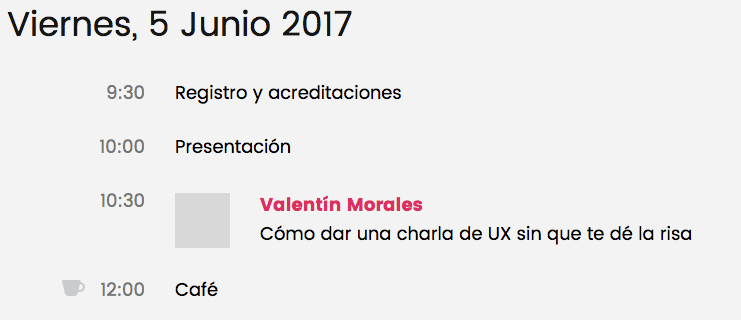
Como veis, nada especial, una imagen flotando a la izquierda del nombre y el título. Lo que conseguimos es esto:

Ahora vamos a por las pausas, que pueden ser de tres tipos. En principio necesitamos una estructura similar a la de los eventos simples, excepto por el icono del tipo de pausa. Para hacer el del “café” le añadimos una clase “cafe” a la estructura del evento simple:
<li class="cafe">
<span class="hora">12:00</span>
<span class="titulo">Café</span>
</li>
Y, usando el pseudo-elemento ::before, le ponemos el icono correspondiente. Lo mismo haremos para la comida y el descanso:
.programa li.cafe::before {
background-image: url(../img/icoCafe.svg);
background-repeat: no-repeat;
width: 2.3rem;
}
.programa li.comida::before {
background-image: url(../img/icoComida.svg);
background-repeat: no-repeat;
background-position: 0 4px;
width: 2.3rem;
}
.programa li.descanso::before {
background-image: url(../img/icoDescanso.svg);
background-repeat: no-repeat;
width: 2.3rem;
}
Y podemos comprobar que ha funcionado correctamente:

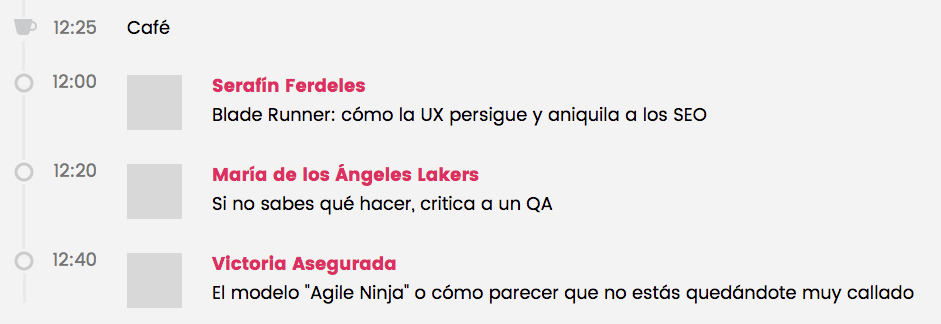
De esta misma forma le podemos poner el icono a todos los demás ítems del programa:
.programa li::before {
position: absolute;
content: " ";
width: 2rem;
height: 2rem;
background: #f2f2f2 url(../img/icoCircleGris.svg);
left: 0;
top: 0;
border-bottom: 0.2rem solid #f2f2f2;
border-top: 0.2rem solid #f2f2f2;
}
Esas dos últimas líneas de borde superior e inferior servirán para “romper” la línea vertical que vamos a poner uniendo todos los iconos. Si ahora lo vemos en un navegador ya casi tenemos nuestra lista con el formato deseado:

Ahora tenemos que unir con una línea vertical todos los iconos. Haremos algo similar, usando el ::before, pero esta vez aplicado al listado completo (al ul, vamos), crearemos una capa con un alto igual al 100% y un ancho de 3 píxeles y fondo gris oscuro:
.programa ul::before {
position: absolute;
content: ' ';
width: 0.3rem;
height: 100%;
background-color: #e9e9e9;
left: 0.8rem;
}
Y ya tenemos unidos todos nuestros iconos. Si miramos lo que tenemos hecho, veremos que el círculo del primer ítem del listado y el último debería ser rosa, y que el último tiene un trozo de línea gris vertical que nos sobra y que debemos corregir.

Para ello, usaremos “:first-child” y “:last-child” y corregiremos estos últimos defectos:
.programa li:first-child::before,
.programa li:last-child::before {
background-image: url(../img/icoCirclePink.svg);
background-repeat: no-repeat;
}
De esta manera hemos conseguido que el código HTML de esta sección sea muy sencillo, dejando la magia para el CSS, lejos de la persona que va a mantenerlo y “alimentarlo”. Como siempre pasa en maquetación, probablemente vosotros lo habríais hecho de otra manera, quizá mejor que la nuestra, pero en este caso pretendíamos reducir el posible error humano al mínimo gracias a una estructura sencilla y minimalista.
Faltaría el código para las versiones responsive, que habría que añadir a sus correspondientes media queries. En este caso, la principal diferencia es que desaparece la foto del ponente en tablet vertical (portrait) y móviles:
@media screen and (max-width: 767px)
li .charla img {
display: none;
}
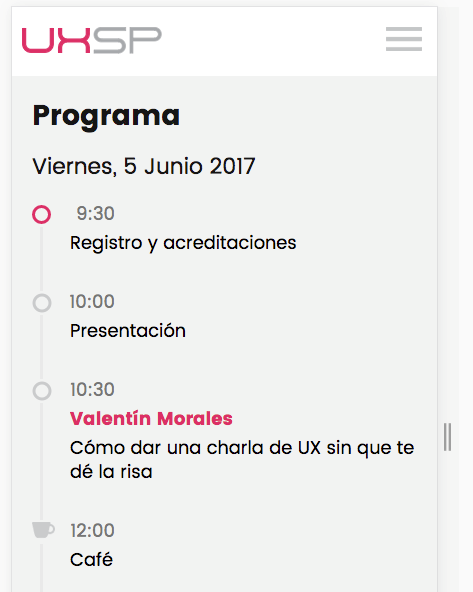
Y así queda nuestra pantalla:

Os dejamos el enlace a la versión final.
Esperamos haberlo conseguido y haber podido contribuir al éxito de un evento como este, al que acudiremos por sexta vez consecutiva, ya que se ha convertido en una de nuestras citas imprescindibles del año.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.