¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Luis Calvo 11/10/2018 Cargando comentarios…
Hoy en día, no vamos a descubrirle a nadie las virtudes que tiene el desarrollo de una Single Page Applications (SPA). Tienen tal cantidad de ventajas, hay tantos frameworks y nos ayudan en su construcción que, muchas veces, desarrollamos SPA’s casi sin plantearnos otra alternativa.
Sin embargo, hay una gran desventaja de este tipo de aplicaciones que, a veces, nos hace dudar sobre su uso: el SEO. Hoy vamos a ver cómo podemos abordar este problema y ayudar al bot de Google a indexar nuestra SPA.

Una SPA, por definición, es una aplicación que, para reducir los tiempos de carga e incrementar la experiencia de usuario, carga la aplicación en el navegador de los usuarios y realiza peticiones asíncronas a diferentes servicios para realizar la funcionalidad, obtener los contenidos, etc.
Es decir, el HTML de nuestra aplicación se genera en la parte cliente (navegador) usando intensivamente Javascript.
Por lo general, cuando Googlebot accede a una página, obtiene el html, localiza los enlaces que contiene, los visita y va indexando todos los recursos (textos, imágenes, documentos, etc) que va encontrando en todos ellos.
Si el bot accede a una SPA, no va a encontrar un HTML indexable, sino una “carcasa” vacía y, por tanto, el SEO de dicha aplicación va a verse perjudicado.
Además, nuestras aplicaciones actuales incluyen nuevas formas de mostrar la información que no son precisamente amigables para los bots de los buscadores.
Los “scrolls infinitos” que van cargando contenidos al usuario según va haciendo scroll vertical, el “lazy loading” de las imágenes o los contenidos de widgets de terceros (sobre todo de redes sociales) hacen que podamos perder SEO si no prestamos atención a su indexación.
Pues a falta de una, os voy a mostrar tres. Aunque en realidad es la misma solución con pequeñas variaciones en la forma de realizarla.
Como he comentado, la mejor solución es realizar el renderizado de las páginas en el servidor. De esta manera, cuando el bot de Google visite nuestra aplicación web, encontrará todas las facilidades para realizar su trabajo correctamente y el SEO no se verá afectado.
Pero claro, lo que queremos es mantener la arquitectura SPA, que estamos en 2018 y además hemos desarrollado nuestra app en la ultimísima versión de Angular y no queremos tirar todo este trabajo para renderizar en servidor (aunque sea Node).
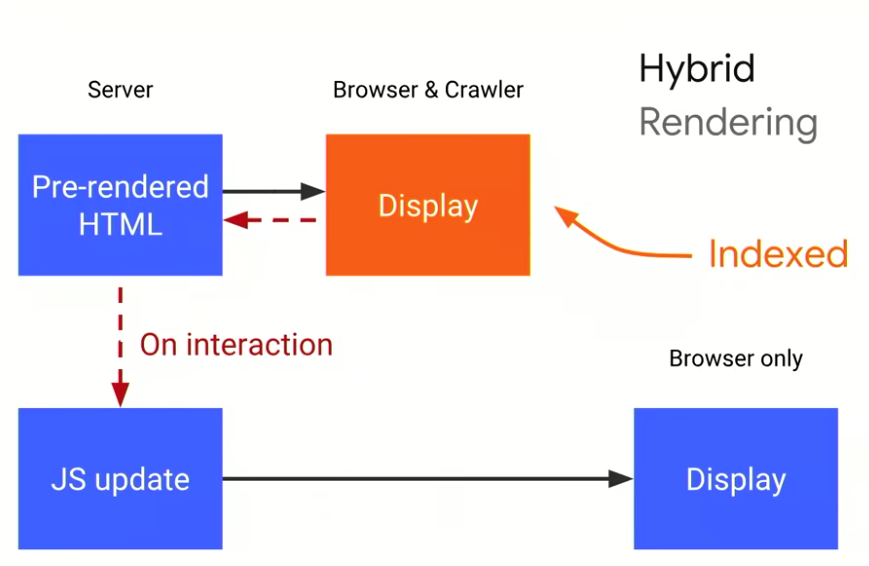
Esta solución consiste en que el servidor envía al navegador del cliente (y por tanto al bot de Google) una versión pre-renderizada de nuestra aplicación web. Cuando el usuario interactúa con la aplicación, se carga sobre ella la versión Javascript (SPA) de la aplicación y el bot, al no interactuar, podrá indexar el contenido pre-renderizado.
Otra buena alternativa es servir en la primera visita del usuario la versión pre-renderizada en servidor y la versión SPA en sucesivas visitas.

Para conseguirlo es necesario utilizar un framework javascript universal o isomórfico. Si tu SPA está desarrollada en Angular puedes utilizar Angular Universal para conseguir el Hybrid Rendering. Si usas React, una buena herramienta es Next.js
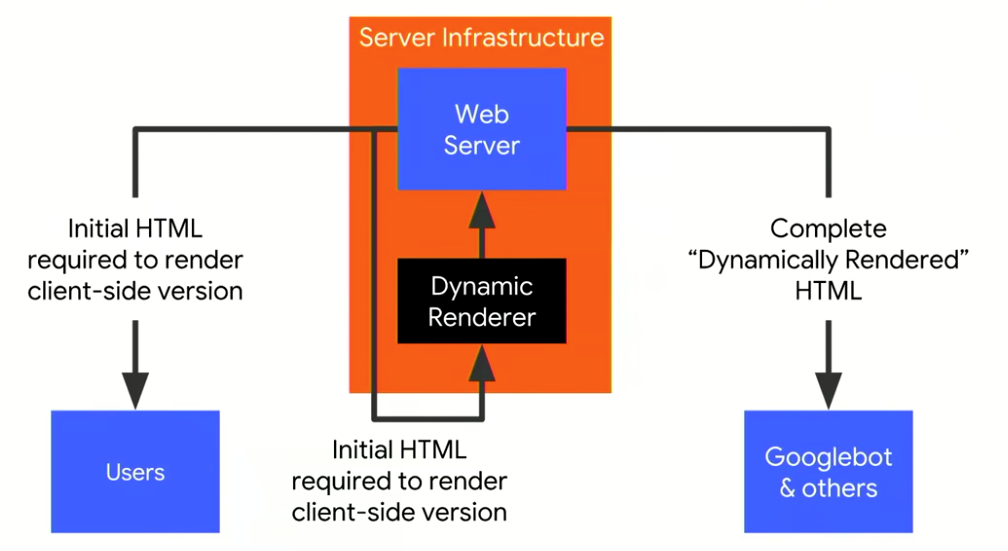
Esta técnica es una mezcla de ambos conceptos. El servidor, dinámicamente, detecta quién hace la petición de la app y, si es un bot, renderiza la SPA y entrega el contenido estático. Tenéis más información sobre esto aquí.
Si la petición la realiza un usuario, sirve la SPA para que la renderice el navegador. En este caso, no habría que realizar modificaciones en nuestra aplicación, sino añadir un “dynamic renderer” en el servidor.
Para ello tenemos dos posibles alternativas. Una de ellas es Puppeteer, una librería Node que recubre una versión *headless *de Google Chrome que permite renderizar las páginas web de nuestras aplicaciones. Otra buena opción es Rendertron, similar a la anterior que además permite cachear las páginas renderizadas.

En esta opción, un punto muy importante es cómo detectar que la petición del servidor proviene de Googlebot o de un usuario de nuestra app.
Eso lo podemos conocer a través de la “user agent” y redirigir al contenido renderizado dinámicamente en el caso del bot de Google. La lista completa de “user agent” de Googlebot está disponible en este enlace.
Desde mi punto de vista, la opción más válida es la de Hybrid Rendering. Servir en una primera visita la versión renderizada en servidor y añadir la SPA en sucesivas visitas (o tras la interacción del usuario) tiene ventajas de rendimiento (sirve más rápido el contenido que el renderizado dinámico) y además nos aseguramos que al bot le llega siempre la versión renderizada.
Con renderizado dinámico necesitamos detectar de forma muy fiable a los bots (a cada uno de ellos) y pueden darse falsos positivos que afecten al SEO. Además, hilando muy fino, podría considerarse una especie de cloacking y afectar a nuestro posicionamiento si Google se pone muy “tiquismiquis”. Aún así, Google recomienda el renderizado dinámico para sitios web o aplicaciones cuyo contenido cambia muy a menudo.
Lo que sí hago es animaros a profundizar en cómo Google indexa vuestra app y a usar alguna de las técnicas que os he expuesto, para que vuestras aplicaciones sean lo más “Google friendly” posible.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.