¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
David Montalvo 22/04/2015 Cargando comentarios…
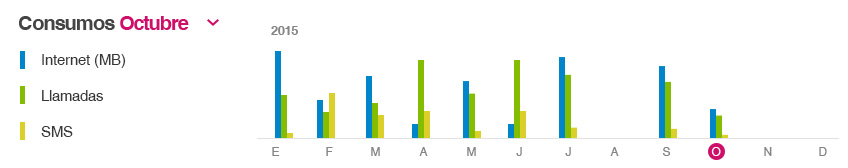
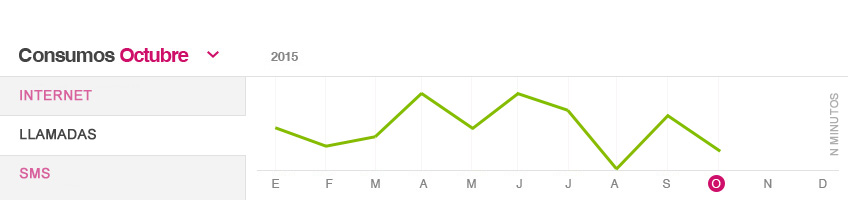
Hace poco, tuvimos en la oficina un pequeño debate sobre la idoneidad de esta gráfica dentro del área de usuario de una compañía de telefonía para la que estábamos desarrollando su portal de eCommerce.

Se puede observar la evolución de tu consumo mes a mes y compararlo con los anteriores. Hasta ahí bien, pero ¿qué aporta el hecho de colocar en la misma gráfica, megas, llamadas y SMS?.
Mi argumento fue que no aportaba nada mezclar minutos, megas y mensajes en el eje Y al ser unidades no comparables (megas, minutos y SMS), o sea, mezclar “peras con manzanas” como se suele decir.
Aunque para ese caso, en mi opinión, la decisión de no representar esa información mediante esa gráfica resulte acertada, ahora veremos por qué esta explicación no era correcta, o al menos no completa.
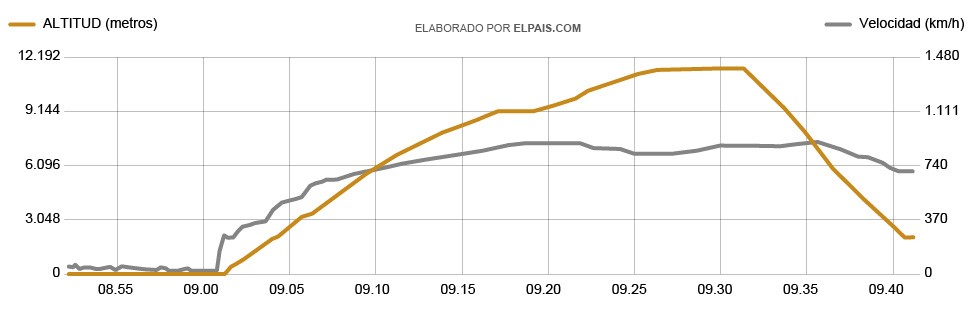
Al día siguiente ocurrió el triste accidente aéreo sobre los Alpes de la compañía Germanwings y unos días más tarde el diario El País publicó en su edición online una noticia con diversas gráficas, una de ellas esta:

Describe la velocidad y la altitud del avión desde el despegue hasta el fatal desenlace.
Como en el caso anterior, tenemos el tiempo en el eje X. En el eje Y de la izquierda vemos los metros de altitud y en el eje Y de la derecha los kilómetros por hora. “Manzanas con peras” de nuevo juntas. ¿Está mal? En absoluto. La diferencia con el caso inicial del área de usuario, y que ayuda a dar una explicación más completa, radica en la relación entre los datos.
De hecho ni siquiera se da una relación por correlación o causalidad (al menos no hasta el desenlace final), pero sí se da una relación informativa.
Informativamente hablando, resulta valioso observar la caída de la altitud mientras la velocidad permanece invariable ya que pone de relieve hechos que nos pueden ayudar a comprender la historia detrás de los datos.
Volviendo al caso inicial, el problema no estaba entonces en mezclar variables dispares en el eje Y, sino en la falta de relación entre megas, llamadas y SMS. Mezclar megas, llamadas y SMS, en mi caso, es tan relevante como añadir una barra más indicando mi consumo mensual de tortitas con nata.
Aclarado el hecho de que no resulta incorrecto formalmente, sino insustancial informativamente, queda decidir si la Gráfica 1 es una buena forma de representar esa información.
Surge la tentación de darla por buena, ya que agrupar los tres elementos tiene la ventaja de ahorrar espacio.
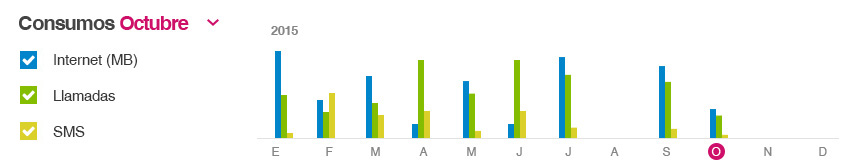
Otra tentación será la de maximizar las opciones, darle la libertad de elegir al usuario, dotarlo de funcionalidad que le permita mostrar cualquiera de las tres variables o las tres a la vez mediante filtros o checkboxes. Algo así:

Es el momento de hacernos las preguntas adecuadas, retomar principios básicos de diseño como relación esfuerzo-beneficio o contexto y si contamos con una investigación con usuarios mucho mejor.
Ya hemos visto que las variables comparadas no tienen una relación relevante, por lo que el uso de un diagrama de barras que refuerza esa comparación sólo aporta confusión. Darle la posibilidad al usuario de mostrarlas u ocultarlas, es trasladarle a él nuestra responsabilidad de crear una visualización de datos óptima. Una decisión, además, que sólo podría tomar tras el esfuerzo cognitivo de comprender para qué sirven más filtros, barras y colores de los necesarios.
Si estuviéramos realizando una herramienta de business intelligence, o el objetivo de la gráfica fuera encontrar patrones de comportamiento del tipo “cuanto más hablo menos megas consumo”, podría tener sentido pero, en este caso, nos debemos preguntar si nuestros usuarios visitan su área de cliente para identificar patrones de comportamiento o a labores más prosaicas como conocer su consumo y como mucho identificar algunas tendencias del tipo ¿Hablo más en Navidad? ¿Navego menos en días laborables?. La segunda hipótesis parece más sólida.
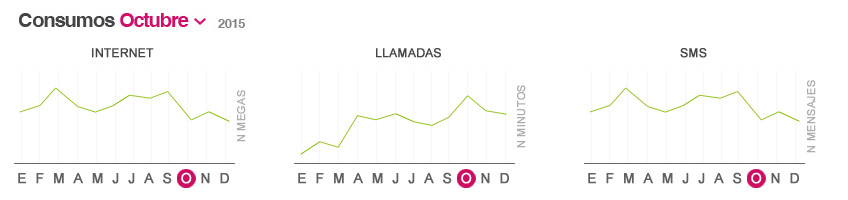
Aunque en esta disciplina raramente podemos afirmar con rotundidad qué está bien o mal, apostaría por alternativas. Por ejemplo, tres gráficas separadas si tenemos espacio, o una dividida en pestañas si una razón de peso nos exige hacerlo de esa forma. Ya puestos, en vez de barras utilizamos una de líneas que refuerza la comprensión de la variación en el consumo a lo largo del tiempo.


En próximos post seguiremos tratando temas relacionados con la visualización de datos.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Estamos comprometidos.
Tecnología, personas e impacto positivo.
Cuéntanos qué te parece.