¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Luis Calvo 20/10/2015 Cargando comentarios…
Una de las principales tareas de Paradigma es la de ayudar a la transformación digital de nuestros clientes. En algunos casos se trata de una transformación global desde cero, nuestro cliente llega con su enfoque analógico y se marcha con su flamante enfoque digital (ojalá fuera así de fácil, ¿verdad?).
En otros casos, nuestros clientes ya han empezado a cambiar su estrategia hacia lo digital, pero "se han perdido por el camino" o quieren ir completando su visión 360º. Son empresas que desean un enfoque "omni-channel" (o al menos "multi-channel") y demandan finalizar la digitalización de uno o varios de sus canales o crear nuevos. Un caso muy frecuente es el de hacer la versión móvil de productos digitales ya implantados.

En Paradigma, desde hace bastantes años desarrollamos nuestros proyectos de manera "responsive" como norma. Pero empresas que comenzaron su andadura con una herramienta online hace unos años (sobre todo eCommerce y retail) nos han pedido ayuda para adaptar sus canales de televenta para que sean ahora mejor accesibles por dispositivos móviles (teléfonos y tabletas).
Puede parecer trivial el hacer la versión responsive de una web para escritorio ya existente. El trabajo pesado ya está hecho, los flujos de negocio ya están definidos, está creada la arquitectura, las bases de datos... Basta con reducir el tamaño del layout (le quitas el ancho fijo y le pones porcentajes), aumentas un poquito el tamaño de la letra, cambias los píxeles por "em's" y todo el contenido lo pones uno debajo de otro (la famosa "caída natural de elementos"). Pero no es tan sencillo.

Los usuarios no consumen contenidos a través de su smartphone/tablet de la misma manera que lo hacen en su ordenador de sobremesa. El contexto de uso (luminosidad, reflejos, uso con una sola mano, gestos multitouch...) y las conexiones a Internet tampoco son las mismas.
Ello implica realizar un completo estudio de todos estos factores para conseguir que la navegación y el uso a través de dispositivos móviles sea igual de satisfactorio que en las versiones de escritorio. A veces, esto puede llegar a impactar en la definición de los flujos de compra que ya estaban definidos para la versión de escritorio y que no tienen sentido en una versión para móvil.
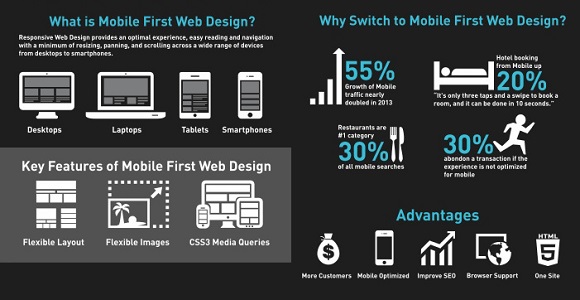
Además de este análisis hay que ponerse a desarrollar. Nuestro enfoque de desarrollo (como hemos comentado, responsive por defecto) comienza por la versión móvil (mobile first) y se va enriqueciendo la interfaz en la versión tablet y en la de escritorio (progressive enhancement). De esta forma conseguimos que cada dispositivo "obtenga" la versión óptima que aprovecha todas sus capacidades. Si la web ya está desarrollada, la forma de trabajo se invierte porque ya tenemos la versión escritorio y nos vemos obligados a modificar este enfoque mobile first. En este caso debemos "talar" la versión de escritorio para que "quepa en un móvil" (graceful degradation). Vale, no es nada que no se pueda hacer con una buena dosis de media queries, pero hacen falta un gran número de horas para probar que todo funciona en los dispositivos móviles y que no se ha roto nada en la versión escritorio ya desarrollada.

Hacer una versión responsive de un site ya desarrollado es un trabajo difícil, básicamente porque implica no trabajar de la manera óptima. Lo idóneo es realizar la transformación digital desde el inicio para poder aplicar nuestra metodología correctamente, aplicar nuestro proceso porque sabemos que funciona.
Aún así, como diría Groucho Marx, esta es nuestra metodología, si no te gusta, tenemos otra, no porque no tengamos principios, sino porque somos capaces de adaptarnos a otras circunstancias sin que se vea afectada la calidad (ventajas del agilismo). Al final lo que cuenta es que las expectativas del cliente se cumplan.
Tenemos por seguro que, tras terminarlo y entregarlo, cuando volvamos a trabajar juntos lo podremos hacer en las condiciones realmente idóneas.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Estamos comprometidos.
Tecnología, personas e impacto positivo.
Cuéntanos qué te parece.